Are you looking for some inspiration to design a modern and stylish CSS button?
Then you are at the right place because we have the best collection of free CSS button templates designed by some of the best designers.
You will find flat buttons, 3D buttons, css3 animated buttons, and modern social buttons.
You may also like
- 55 Animated jQuery Buttons
- 75 CSS Text Animations You Can Use
- 15 Amazing CSS Animated Background for you to try
- 57 Beautiful CSS Cards examples to improve your UI
- 19 Cool CSS Loading Animation to inspire you
- 17 Fancy CSS Search Boxes
- 21 Modern CSS menu examples
- 19 Stylish CSS forms
- 23 Fantastic CSS Hover Effects
- 19 CSS Border Animations you can implement
- 15 Stylised CSS Tables
- 13 Pure CSS Dropdown Menus
- 15 Creative CSS Filter Examples
- 35 Unique CSS Text Effects
- 15 CSS Sliders you can use
- 21 New Bootstrap Login Forms for you
- 19 Bootstrap Profiles you can use for yourself
- 13 Material Design Login Forms
- 35 Cool CSS Select Boxes
- 15 CSS Range Sliders you can use today
- 35 Creative use of CSS clip-path examples
- 29 Unique CSS Toggle Switches
- 41 Beautiful CSS Animation Examples
Let’s dive into it:
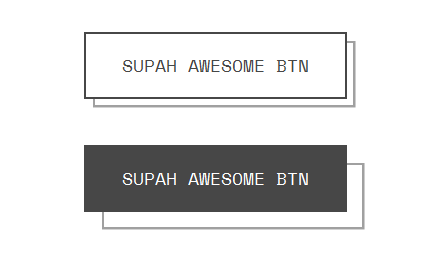
Three Pure CSS Button
Dev: Mohammad Abdul Mohaiman
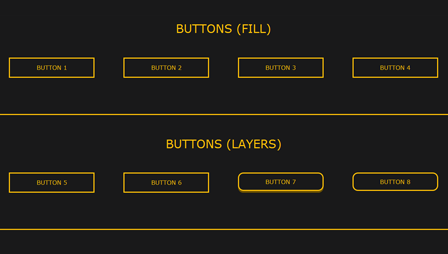
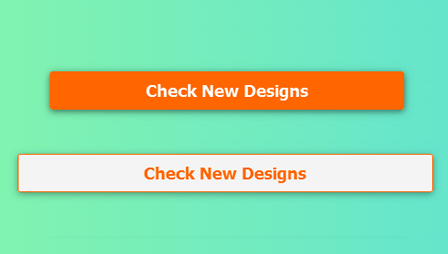
CSS button hover effect
Dev: Julia
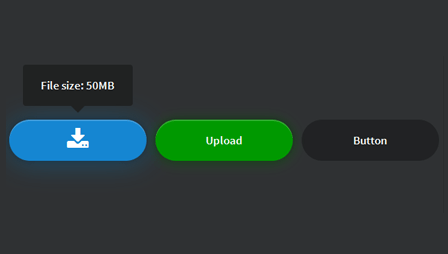
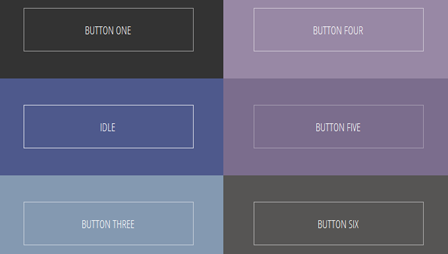
CSS BUTTON HOVER
Dev: Imran Pardes
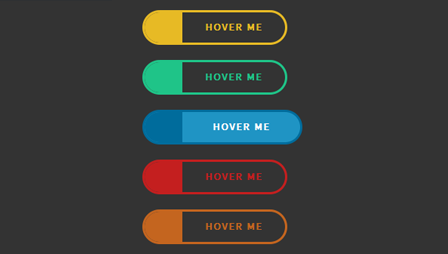
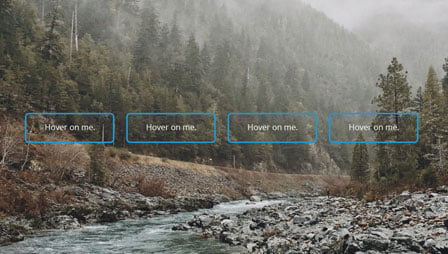
CSS Button On Hover Slide Effect
Dev: RazorX
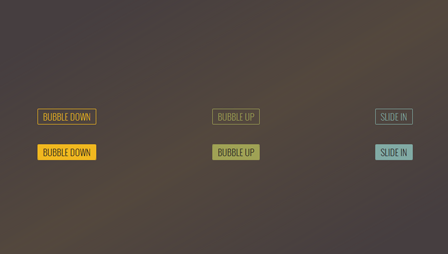
CSS Button Animations
Dev: Alex Loomer
Glowing buttons
Dev: Pranjal Bhadu
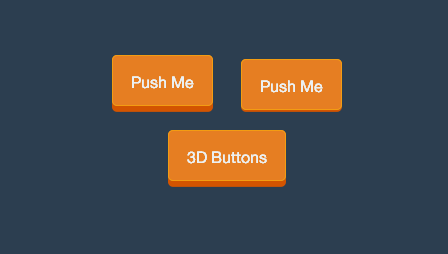
3D Button with Shading (Experiment)
Dev: Takane Ichinose
3D Button
Dev: Katherine Kato
Flush button
Dev: Kamil
20 Button Hover Effects
Dev: Rosa
CSS button hover
Dev: Danil Goncharenko
Purely CSS Button
Dev: Jorge Reyes
A fancy button
Dev: Andy Willekens
CSS Button with Glowing Background
Dev: Dhanish
CSS Button with Hover Effect
Dev: Kniw Studio
70s CSS Button
Dev: Jordan Halvorsen
Button animation, add an arrow on hover
Dev: Konrad Wax
CSS button with bubbles
Dev: Giana
Glow Buttons with CSS
Dev: Kanishk Kunal
CSS Button
Dev: Jason Kinney
Button Practice
Dev: Ivan Villa
Customizable 3D Button using SASS
Dev: Daniel Weidner
CSS button hover effects
Dev: Magda
Pure CSS Button Animations
Dev: Charlie Marcotte
Pure Css Button Hover effect
Dev: alticreation
CSS Button
Dev: Jarrod Thibodeau
CSS Button Hover Effects List
Dev: Jordan
100 days css Button N° 045
Dev: Vitor Siqueira
PURE CSS MATERIAL DESIGN BUTTON
Dev: Wifeo
CSS Button With Hover Effect
Dev: Raj Kamal Chenumalla
Fancy CSS Button
Dev: Waterproof Web Wizard
Pure CSS Button Hover Glow Effect
Dev: Leandro Simões
CSS button
Dev: andreas jv
Pure CSS Button with Ring Indicator
Dev: Cole McCombs
CSS animated button
Dev: Barna
Tracking mouse position without JS
Dev: Anders Grimsrud
Only CSS – Button hover
Dev: Hoonseok Park
Pure CSS hover effect
Dev: Yacine
wallet – icon animation
Dev: Mike Aparicio
3D Button
Dev: Dronca Raul
[CSS3] 3d button
Dev: Karol Falkiewicz
3D Button
Dev: lloydwheeler
3D Button
Dev: Joshua Hibbert
3d button box shadow
Dev: DevTips
“3D” Animated Buttons
Dev: Jonas Sandstedt
Cool Buttons
Dev: Felipe Marcos
Metallic glossy 3d button effects
Dev: Comehope
3d Button with Pressed State
Dev: Jesse Couch
CSS 3D Blend Mode Buttons
Dev: Lisi
Cyberpunk 2077 Glitch Button
Dev: Steven Lei
Button hover effects with box-shadow
Dev: Giana
Imperfect Buttons
Dev: Tiffany Rayside
Social Media Icons with Popups (HTML + Pure CSS Only)
Dev: Abdelrhman Said
Button Hover States
Dev: James Powe
Button Hover
Dev: Katherine Kato
Button Hover Effects
Dev: Ritchie Jacobs
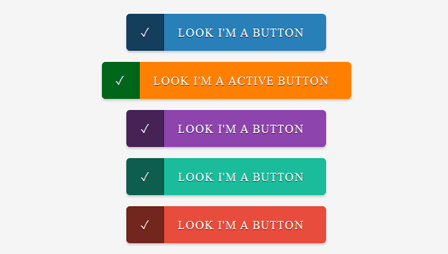
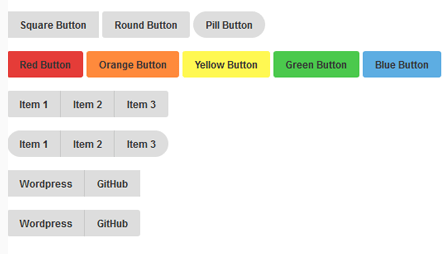
CSS Buttons with icon

CSS Button Template

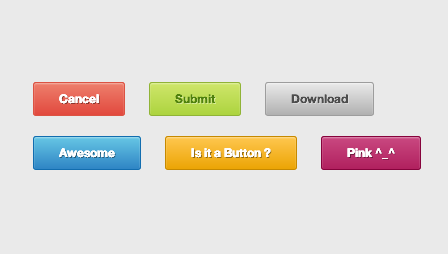
Simple CSS Gradient Buttons

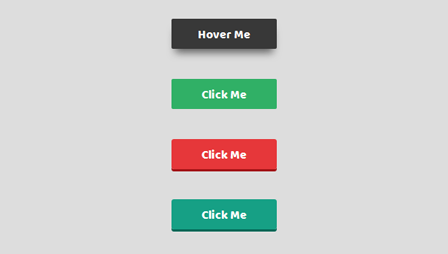
Simple CSS Button Hover Effects

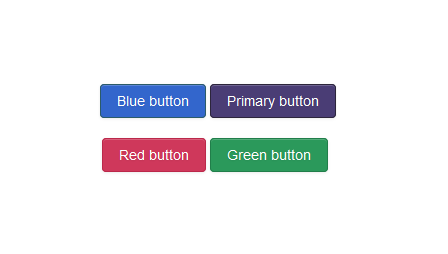
Generic CSS Button Kit

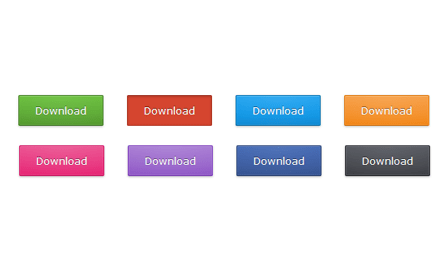
Multiple Color Gradient CSS Buttons

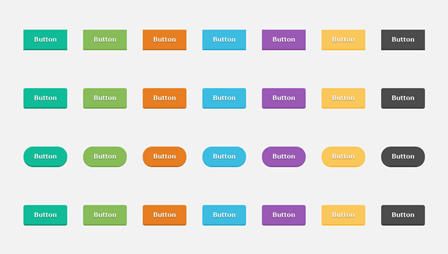
Multicolor CSS Buttons

Colorful Gradient CSS Buttons

Grey CSS Button Set

CSS Glow Button

Pure CSS Download Button

Icon Buttons

Gradient CSS Buttons

Simple Hover Effect With Icon

Add to Cart Buttons

CSS3 Gradient Buttons

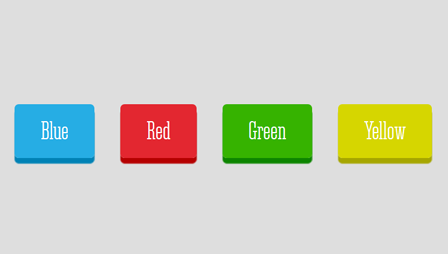
Colorful CSS Buttons

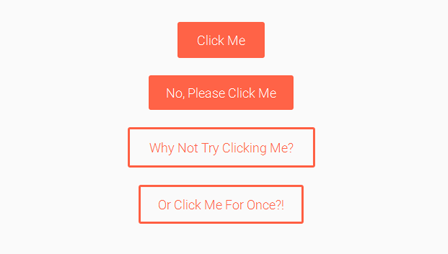
CSS Fun Buttons!!

Animated CSS3 Buttons

CSS Buttons Hover Effects

Three Simple CSS Button Hover Effects

CSS Fizzy Button

Simple CSS Button With Animation

Animated Download Button

Animated Save Button

Pure CSS Menu Button

Bouncy CSS Buttons

CSS Button Hover Collection

Quadrilaterals Button Transitions

Simple Hover Effect

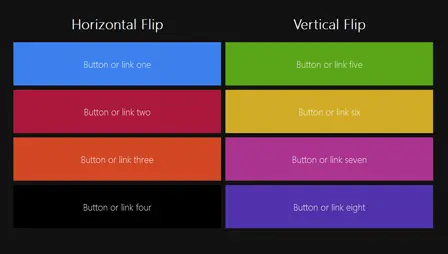
CSS Buttons With Flip Effect

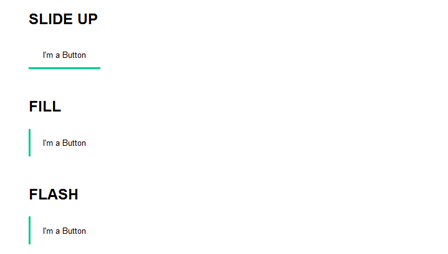
Simple CSS Button Slide Animation

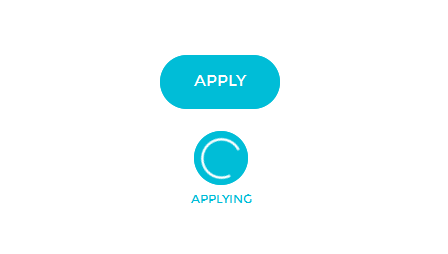
CSS Button Loading Animation On Click

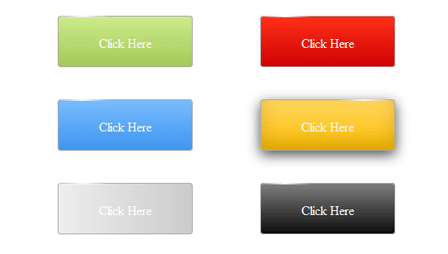
Shiny CSS Buttons

CSS Button Click Animations

CSS Button Shine Effect

Pure CSS Button Effects

CSS Button Template With Multiple Animation Effect

CSS + SVG Button Animation

Awesome Animated CSS Button

Animated Button Template

CSS Buttons With Tooltip

CSS Buttons With Expand Effect

Animated CSS Buttons Using Animate.css, Hover.css and Flexbox

Animated CSS Button

Pure CSS Button Hover Animations

Ghost Buttons

CSS3 Animated Buttons

Neat Hover Animations On Buttons

CSS Animated Buttons With Icons

CSS3 Buttons With Icons

Animated Buttons With CSS3

CSS3 Animated Bubble Buttons

Animated Buttons With Arrow

3D Effect Buttons

3D CSS Buttons

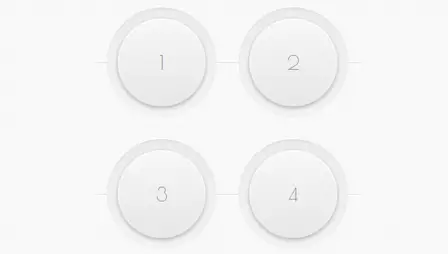
Circular 3D CSS Buttons

Pure CSS Buttons Set

Animated CSS Buttons With Press Effect

Simple 3d Buttons!

3D Multicolor CSS Button Template

CSS Buttons With Pseudo-Elements

Clean Social Buttons

Stylish Social Buttons

Social Buttons With Slide Hover Effect

Sexy Social Buttons

Fancy Flat Social Button Animation

Animated CSS3 Social Buttons

Social Buttons Slide

Social Button With Glow Animation

Multicolor CSS Social Buttons

Social Buttons With 3D Rotate

Social Buttons With Roll Over effect

Fancy Hover Social Buttons

Social Buttons Hover Effect

Minimal CSS Social Buttons

Social Button With Multiple Animation

Simple Social Buttons

Fancy Hover Effect With Icon Fonts

Incredible Share Button

Social Flip Cards

Social Button With Inner Glow

CSS3 Hexagon Buttons

3D Social Media Buttons

Circular Social Buttons

‘FLAT’ Beauty Social Button with CSS3 Transition

Social CSS Button with Transition

Pressable Social Buttons

CSS Slider Social Button

CSS Realistic Rounded Social Buttons

Follow Us Pure CSS Social Buttons

Hope you like the collection if you have or know any resource do let us we are always including fresh and new items here.
Don’t forget to share this article with your friends.
Here are some of my favorite website building tools
Thanks for reading the article I hope it was helpful for you. Here are some of my favorite tools that I always use and recommend for website building I hope they will be helpful for you. Please note these are affiliate links, if you do purchase anything using my links I’ll earn a small commission.
Web Hosting: For a new website I like GreenGeeks, I’m using it on this site for over a year now without any problems. They have very affordable plans for beginners and the support is reliable. Their simple setup will get you off and running in no time.
Learn Front End Development: If you want to learn front-end development I recommend Pluralsight, learn from industry professionals. You can try the no-risk 10 days free trial and check the content.
Advertising Network: If you want to increase your ads revenue with Adsense then try using Ezoic, unlike most ad networks it doesn’t need any minimum traffic to get started. It is completely free to use.

Thanks for the feature, great collection, could check them out a full week!
Glad you liked it.