Here are some of the most beautiful CSS animation examples for you.
You may also like
- 75 CSS Text Animations You Can Use
- 15 Amazing CSS Animated Background for you to try
- 57 Beautiful CSS Cards examples to improve your UI
- 19 Cool CSS Loading Animation to inspire you
- 17 Fancy CSS Search Boxes
- 21 Modern CSS menu examples
- 19 Stylish CSS forms
- 23 Fantastic CSS Hover Effects
- 19 CSS Border Animations you can implement
- 15 Stylised CSS Tables
- 13 Pure CSS Dropdown Menus
- 15 Creative CSS Filter Examples
- 35 Unique CSS Text Effects
- 15 CSS Sliders you can use
- 21 New Bootstrap Login Forms for you
- 19 Bootstrap Profiles you can use for yourself
- 13 Material Design Login Forms
- 35 Cool CSS Select Boxes
- 15 CSS Range Sliders you can use today
- 35 Creative use of CSS clip-path examples
- 29 Unique CSS Toggle Switches
Cloudy Spiral CSS animation
Dev: Hakim El Hattab
Parallax Star background in CSS
Dev: Saransh Sinha
Pure CSS 3D Sphere
Dev: Sergej Skrjanec
Neumorphism animation
Dev: masuwa
CSS Animation Material Design
Dev: Zoë Bijl
walking cat
Dev: Eva
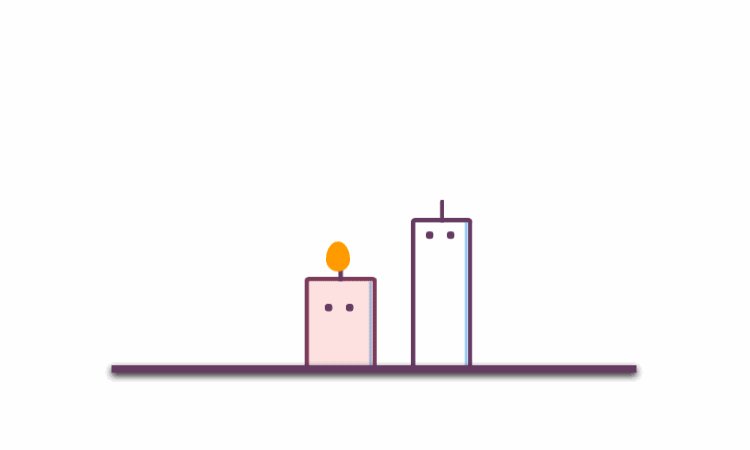
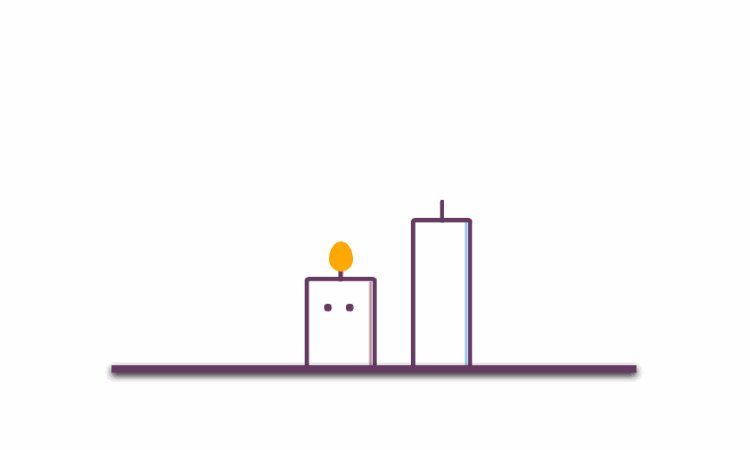
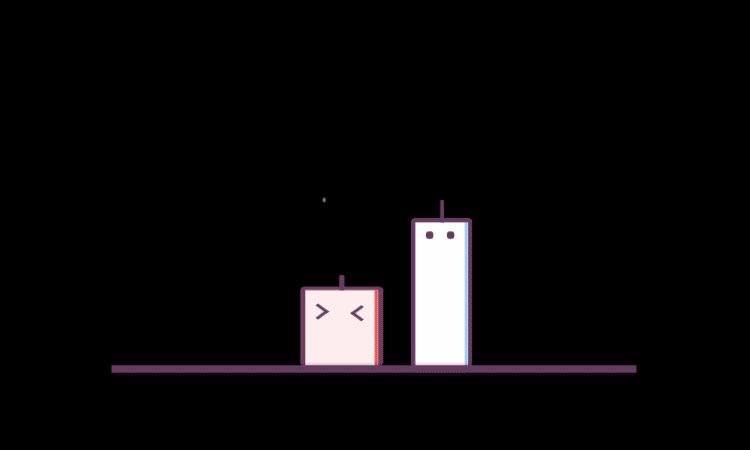
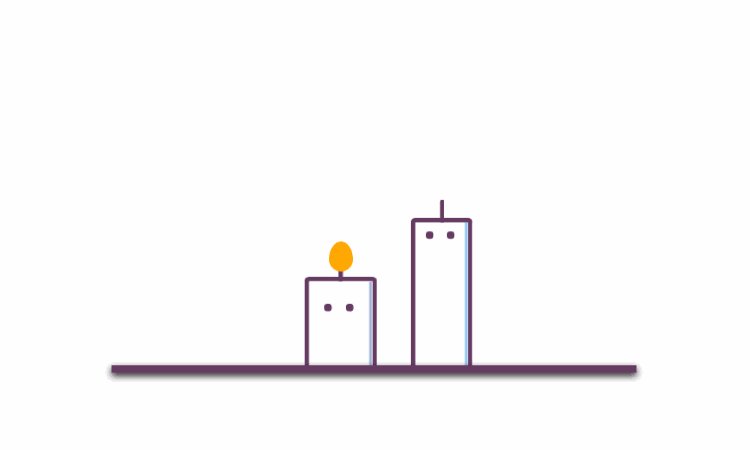
Funny Candle Pure CSS Animation
Dev: Kevin David
Rotation & background experiment
Dev: Zach Saucier
Mr JeellyFish pure CSS animation
Dev: Fabio
wave (CSS animation)
Dev: Anton Mudrenok
CSS Animation with steps()
Dev: Guil H
CSS Bouncing Ball
Dev: Rob Glazebrook
[CSS Animation] PCPP Loading Boxes
Dev: Rplus
Animated CSS Mail Button
Dev: Jake Giles-Phillips
CSS Animation 101 – Hero image
Dev: Donovan Hutchinson
Never-ending box
Dev: Pawel
Speedy truck
Dev: Chris Johnson
Pure CSS watch animation
Dev: Grzegorz Witczak
Heartbeat css animation
Dev: Fivera
Cinematic Animation
Dev: @keyframers
CSS Animation with motion
Dev: Henry Zarza
Just another CSS UI
Dev: Jamie Coulter
Mood Swing
Dev: Alexander Mold
Baby problems | HTML + CSS
Dev: Cameron Fitzwilliam
Santa’s Reindeer
Dev: Ivan Odyntsov
Square in a circle – Loading Animation
Dev: Ray
Drone Delivery Submit CSS Animation
Dev: Nikolay Talanov
Underwater Pure CSS Animation
Dev: tOazty
Bits & Bytes | CSS Animation
Dev: Ollie
CSS animation – Dancing pug
Dev: Angela Velasquez
SVG Animation
Dev: jjperezaguinaga
Flat design amusement park svg by Lina (animation powered by CSS)
Dev: Lina
CSS Animation: Time of Day
Dev: Olivia Ng
CSS Animation: Indoors or outdoors?
Dev: Olivia Ng
Cyclone Magic – CSS
Dev: Nate Wiley
Fire!
Dev: Mario Duarte
UpTown Spot – CSS animation
Dev: Stívali Serna
Only Css Animation #01
Dev: Hisami Kurita
Singing Octo CSS Animation
Dev: Ivan Odyntsov
Animated MSV rocket logo in full CSS
Dev: Anas Alaoui
CSS Gangham Style
Dev: Estelle Weyl
Pure CSS The Carlton dance
Dev: Grzegorz Witczak
Solar System animation – Pure CSS
Dev: Malik Dellidj
Checkerboard Reveal
Dev: Geoff Graham
Welcome
Dev: Toshiya Marukubo
Happy Birthday
Dev: Mkrtchyan
Monster Energy SVG logo animated
Dev: Tim Pietrusky
CSS Site Scroll Micro Animation
Dev: Ryan Mulligan
CSS Wave Animation
Dev: Jelena Jovanovic
Illustration brought to life
Dev: Waldo Broodryk
CSS only particle system
Dev: Robin Selmer
Bird-animation
Dev: Akash bhandwalkar
Day and Night
Dev: Stéphanie Walter
Desk CSS Animation
Dev: Luisho Martínez
CSS Typing Effect
Dev: Marko
Signature animation
Dev: Damian Drygiel
CSS arrow down bouncing
Dev: dodozhang21
Map marker CSS only
Dev: Andreas Storm
Animated Radio Inputs
Dev: simurai
CSS falling leaves
Dev: Aaron Griffin
Authentic Weather Loader
Dev: Tim Holman
Pure CSS “Moustached Nanny”
Dev: Julia Miocene
CSS Raindrops on a Window
Dev: Lucas Bebber
Animated – SVG Birds
Dev: Steven Roberts
CSS 3D Bending Effect – Page Flip
Dev: Fabrizio Bianchi
CSS & SVG Waves Animation
Dev: Ted McDonald
Floating Cloud Background
Dev: Shaw
Falling
Dev: yuanchuan
Handwriting: SVG animation
Dev: Lars Munkholm
Waves
Dev: Rico Sta. Cruz
StarWars BB-8 CSS Illustration + Animation
Dev: DevTips
Only CSS: Moon Clip
Dev: Yusuke Nakaya
CSS is Awesome
Dev: Mikael Ainalem
CSS Animated 3D Toaster
Dev: Jhey
CSS only animated solar system
Dev: Cynthia Costa
Folding panorama animation
Dev: Bennett Feely
CSS Animation SVG Building
Dev: Luisho Martínez
Close the blinds
Dev: Chance Squires
CSS Animations with SVGs
Dev: Joyanna
Pure CSS “Eye”
Dev: Julia Miocene
Sausage dog CSS only animation
Dev: Stívali Serna
Rock’N’Roll Half-Marathon animation
Dev: Kyle
Letter animation
Dev: Miguel
Evening Lanterns
Dev: Braydon Coyer
Animation with offset motion blur
Dev: Lasse Diercks
Only CSS: Motion Blur
Dev: Yusuke Nakaya
2020 SVG Animation
Dev: @keyframers
CSS Block Revealing Effect
Dev: Abubaker Saeed
Only CSS 3D Cube
Dev: Hisami Kurita
CSS Typewriter
Dev: Aaron Iker
Fake variable font with css
Dev: Miguel
The perpetual mobile. (Elastic bounce)
Dev: Jomohop
The Three-Body Problem
Dev: Vian Esterhuizen
Only CSS Animation
Dev: Hisami Kurita
Paper Pirouette
Dev: @keyframers
Circle becoming square
Dev: Hayakawa
Only CSS Animation
Dev: Hisami Kurita
Product Page | CSS Keyframes Animation
Dev: Kaio Almeida
Some SVG animation & keyframes
Dev: Andrej Sharapov
Transform-box: fill-box
Dev: Cassie Evans
Submarine Animation (Pure CSS)
Dev: Akhil Sai Ram
ROCK
Dev: Vangel Tzo
Sticker
Dev: ycw
Coffee Machine Pure CSS Animation
Dev: Henrique Rodrigues
CSS Box Dog (Tony Babel)
Dev: agathaco
Whale and the Moon
Dev: Aswin Behera
CSS Lighthouse Scene
Dev: agathaco
Solar eclipse
Dev: Aris Acoba
Windmill Animated
Dev: Ashish Bardhan
Pure CSS Saturn Hula Hooping
Dev: Jamie Coulter
Pure CSS “Sponge”
Dev: Julia Miocene
Magnifying glass scrolling loop animation
Dev: Yancy Min
Bongo Cat Codes
Dev: Caroline Artz