Are you looking for some inspiration for your profile?
Check these bootstrap profiles examples they can help you.
You may also like
- 75 CSS Text Animations You Can Use
- 15 Amazing CSS Animated Background for you to try
- 57 Beautiful CSS Cards examples to improve your UI
- 19 Cool CSS Loading Animation to inspire you
- 17 Fancy CSS Search Boxes
- 21 Modern CSS menu examples
- 19 Stylish CSS forms
- 23 Fantastic CSS Hover Effects
- 19 CSS Border Animations you can implement
- 15 Stylised CSS Tables
- 13 Pure CSS Dropdown Menus
- 15 Creative CSS Filter Examples
- 35 Unique CSS Text Effects
- 15 CSS Sliders you can use
- 21 New Bootstrap Login Forms for you
- 13 Material Design Login Forms
- 35 Cool CSS Select Boxes
- 15 CSS Range Sliders you can use today
- 35 Creative use of CSS clip-path examples
- 29 Unique CSS Toggle Switches
- 41 Beautiful CSS Animation Examples
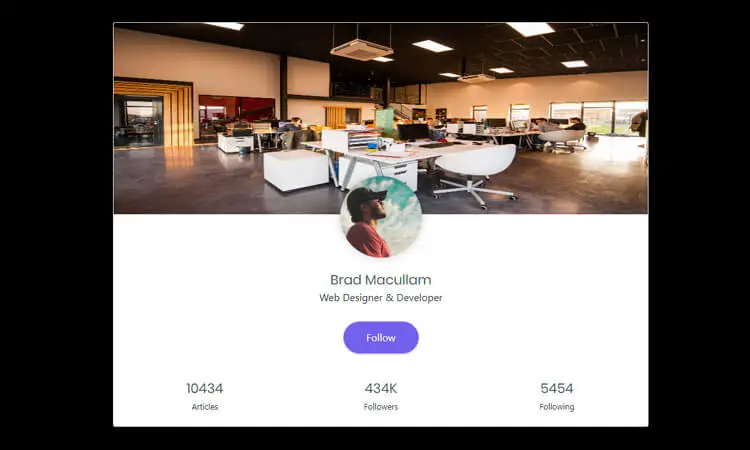
Bootstrap Profile Page
Dev: Creative Tim
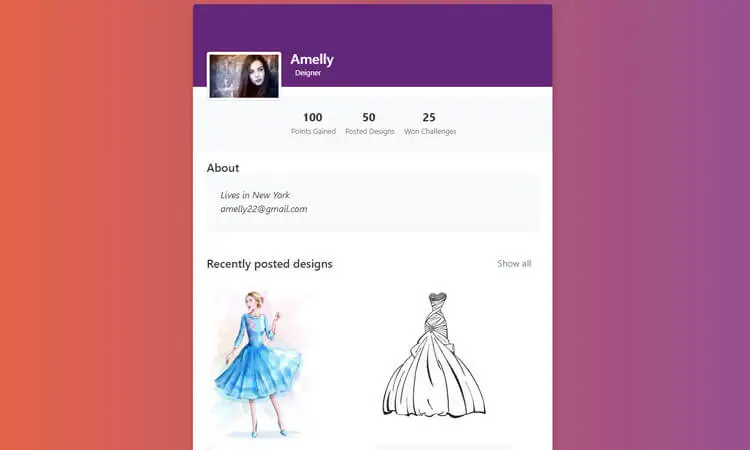
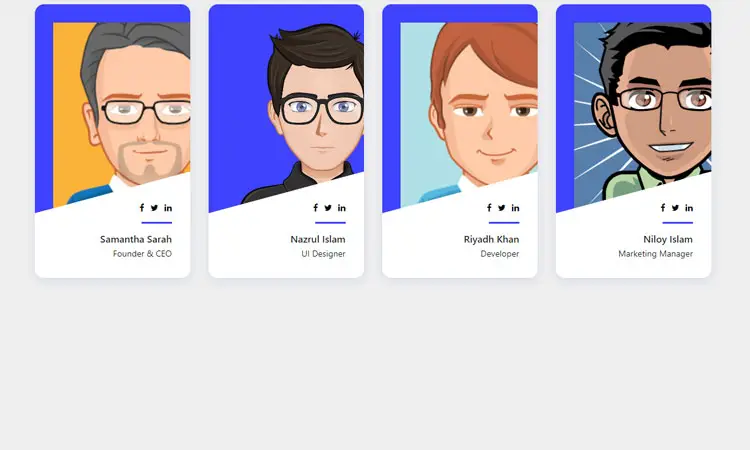
Bootstrap Profile Cards 2019
Dev: Sahar Ali Raza
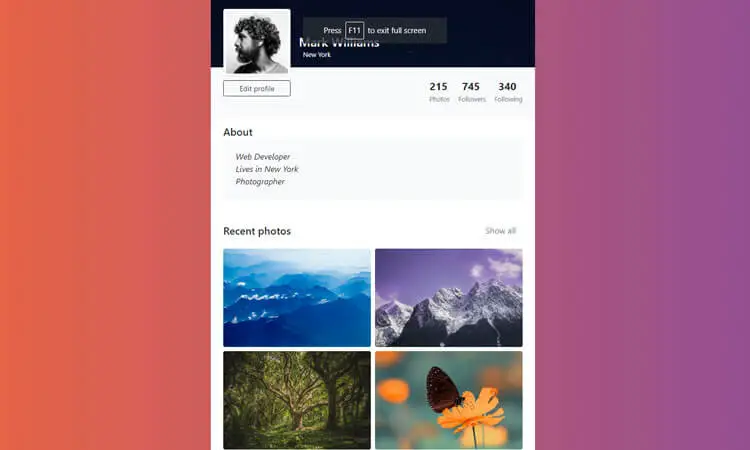
Bootstrap Profile Card Accordion Menu
Dev: waltir
Bootstrap Profile Card Hover Effect
Dev: dileepverma107
Bootstrap 5 sidebar user profile

Dev: Upasana Chauhan
Bootstrap 4 user profile social widgets

Dev: BBBootstrap Team
Bootstrap 4 profile card

Dev: Jatin Singh
Bootstrap 4 User profile template

Dev: Kabir Bhatia
Bootstrap 3 Animated Testimonial profile

Dev: BBBootstrap Team
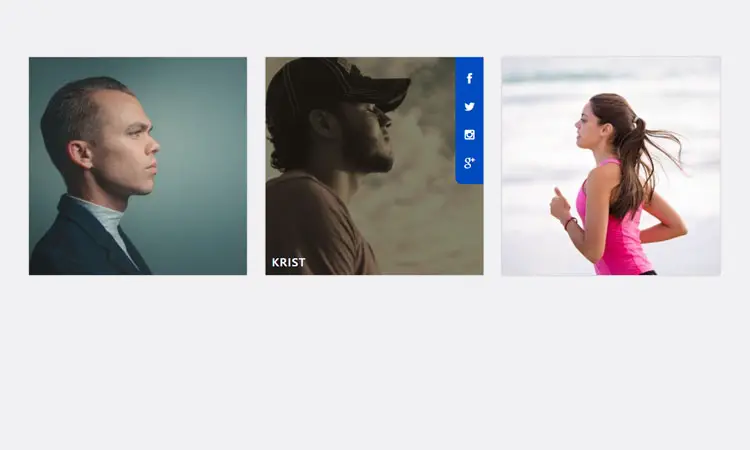
Bootstrap 4 Social profile container

Dev: BBBootstrap Team
Bootstrap 4 User profile with social icons

Dev: BBBootstrap Team
Bootstrap 4 edit users profile form

Dev: Vaishnavi Masi
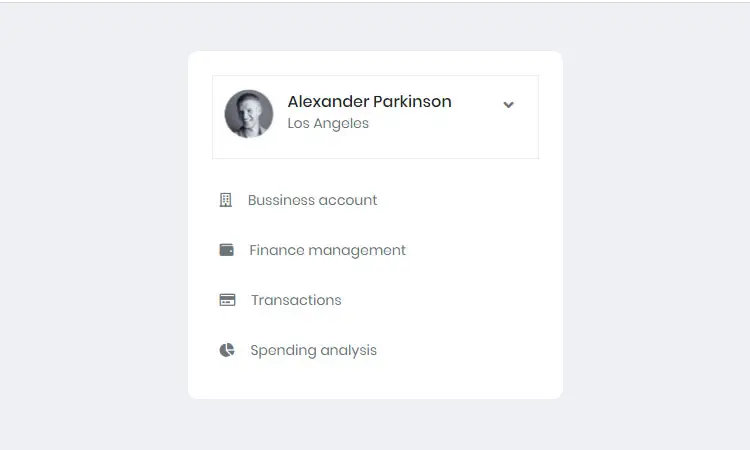
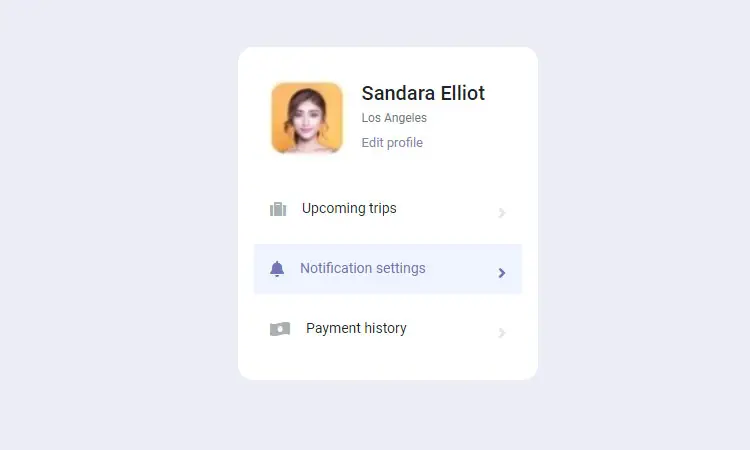
Bootstrap 4 user profile sidebar

Dev: BBBootstrap Team
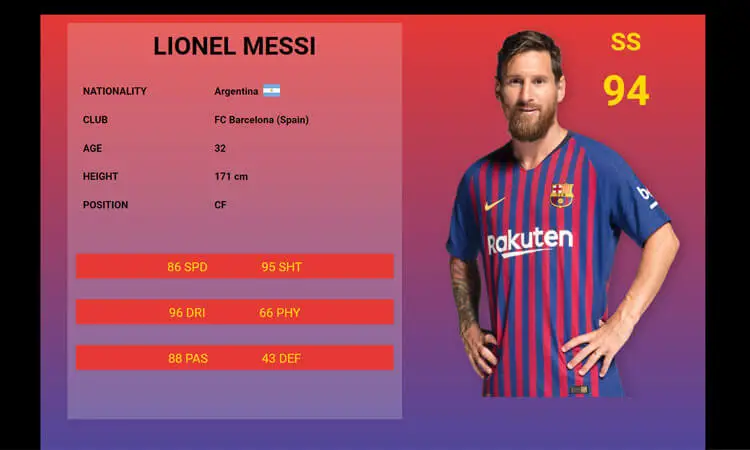
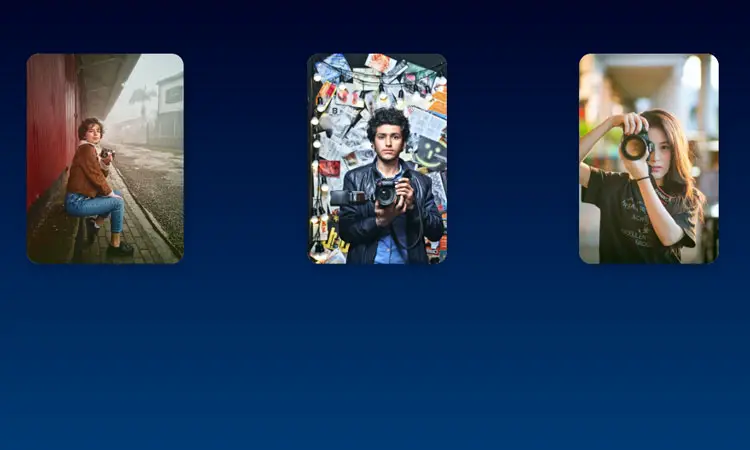
Bootstrap 4 Player profile using animation

Dev: BBBootstrap Team
Bootstrap 4 user profile snippet

Dev: BBBootstrap Team
Bootstrap 4 Individual user profile on a social network

Dev: BBBootstrap Team
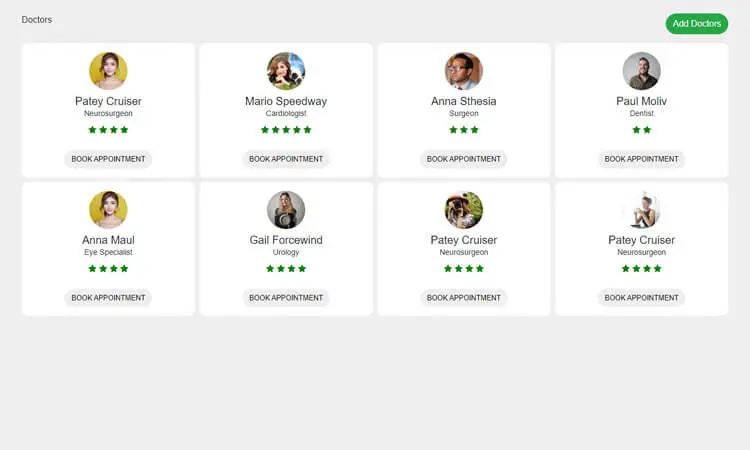
Bootstrap 5 doctors profile list with appointment button

Dev: BBBootstrap Team
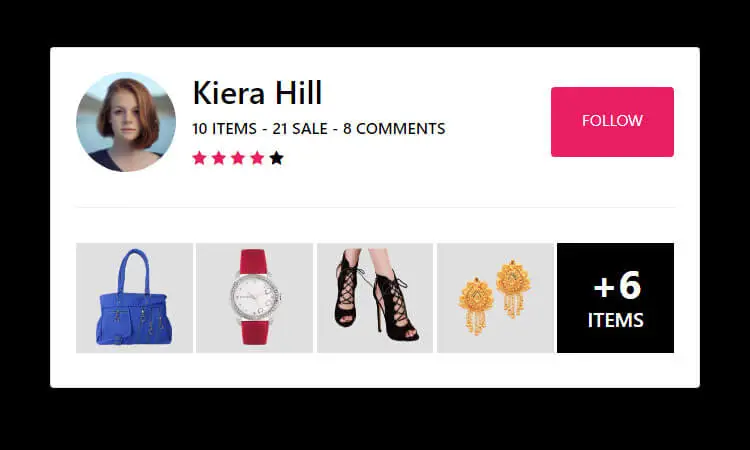
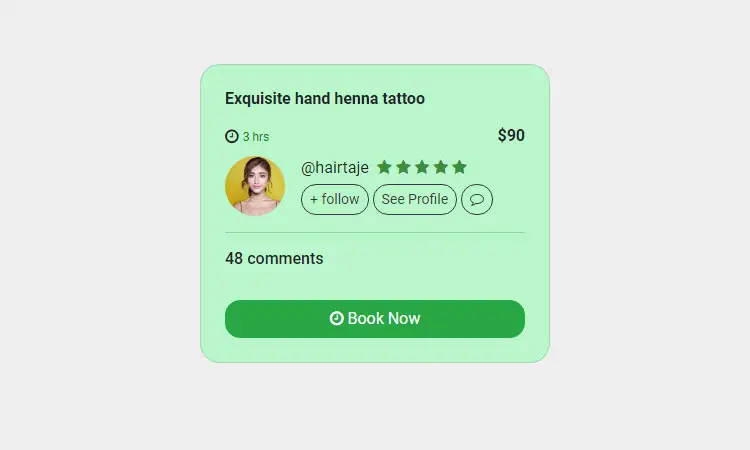
Bootstrap 4 seller profile with products preview

Dev: Omkar Bailkeri
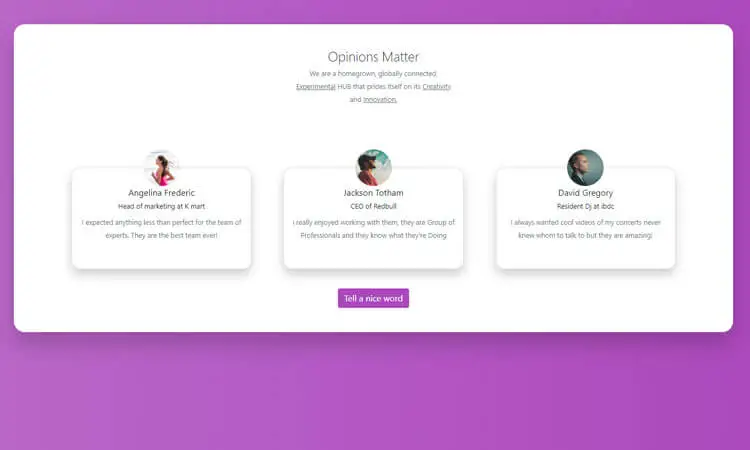
Bootstrap 4 our team section with round profile images

Dev: Ask SNB
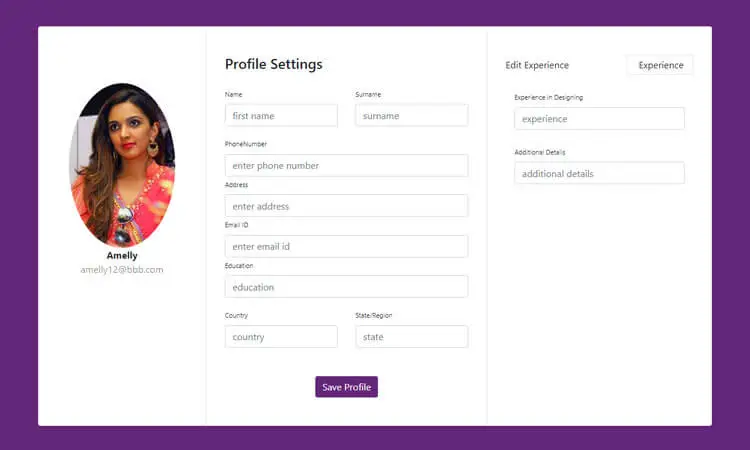
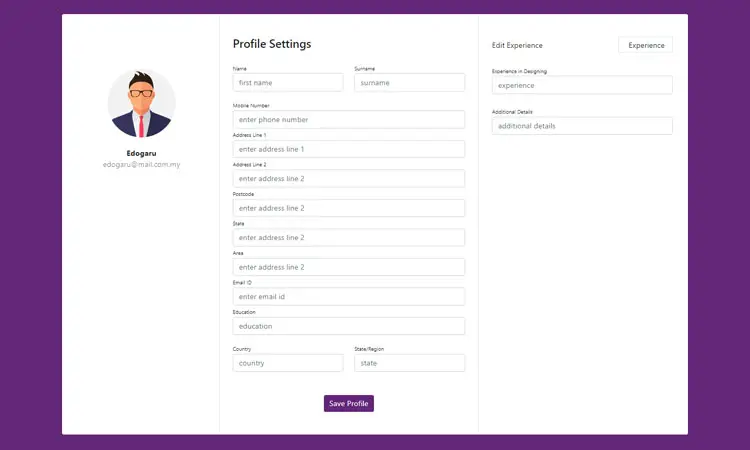
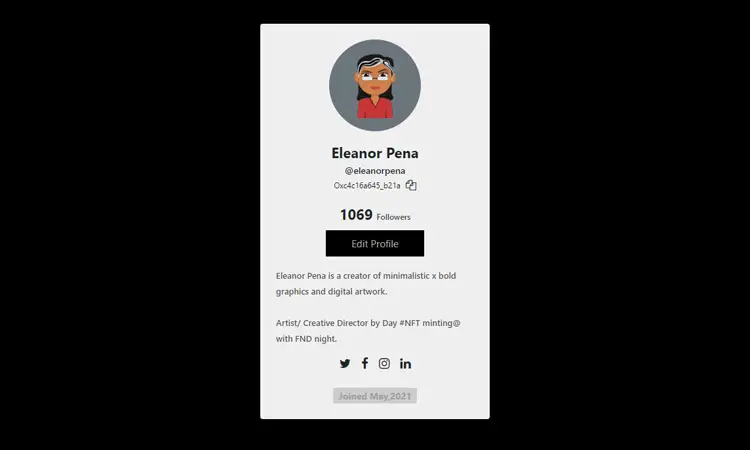
Bootstrap 5 edit user profile template

Dev: Edgar Burongoh
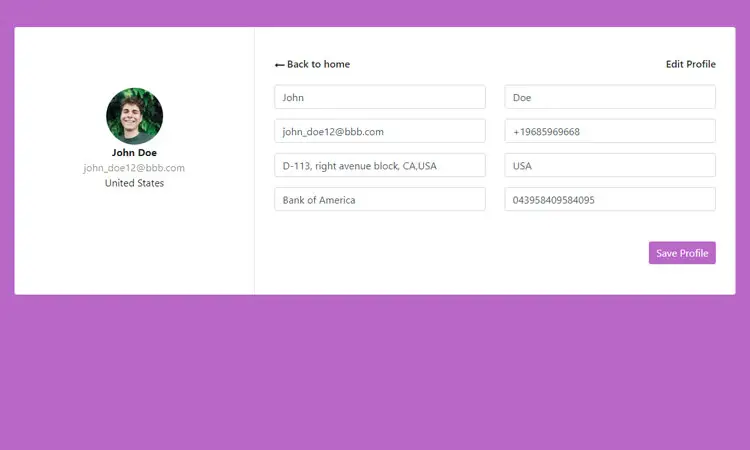
Bootstrap 4 Edit profile form

Dev: BBBootstrap Team
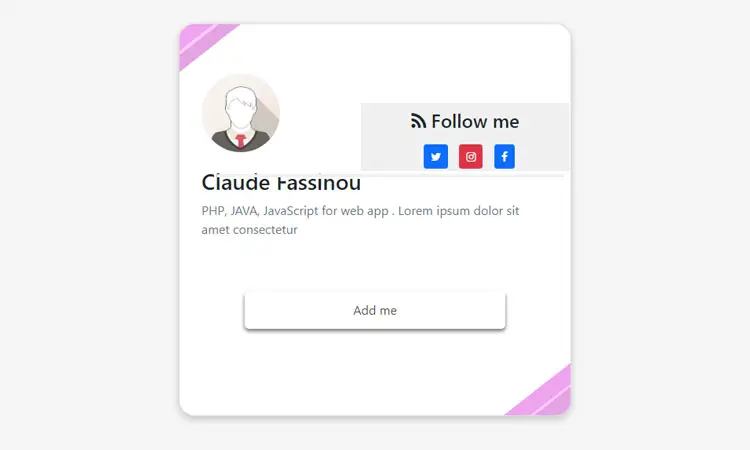
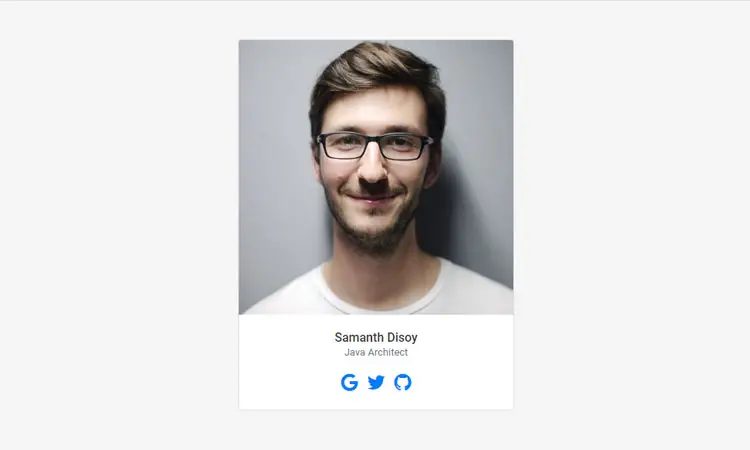
Bootstrap 5 Nice user profile card

Dev: Claude Fassinou
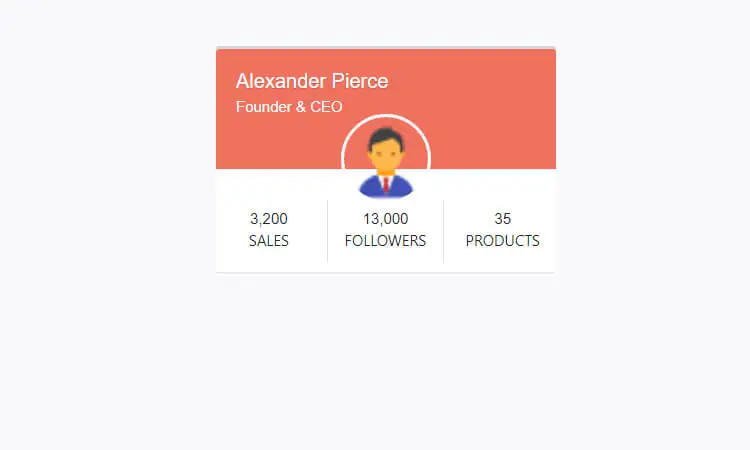
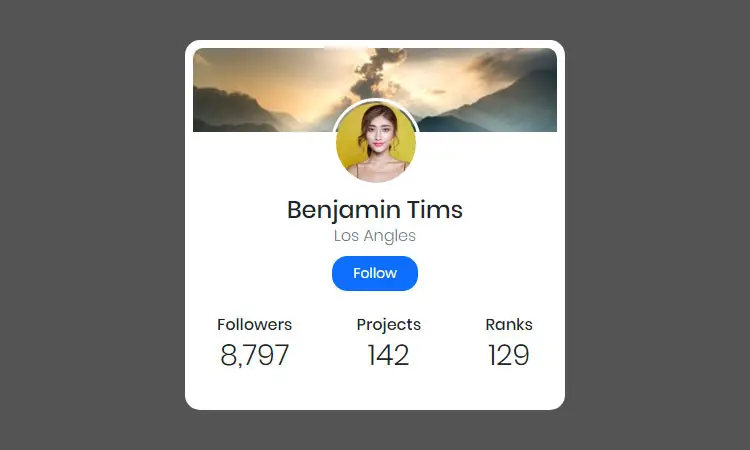
Bootstrap 5 user profile with statistics

Dev: BBBootstrap Team
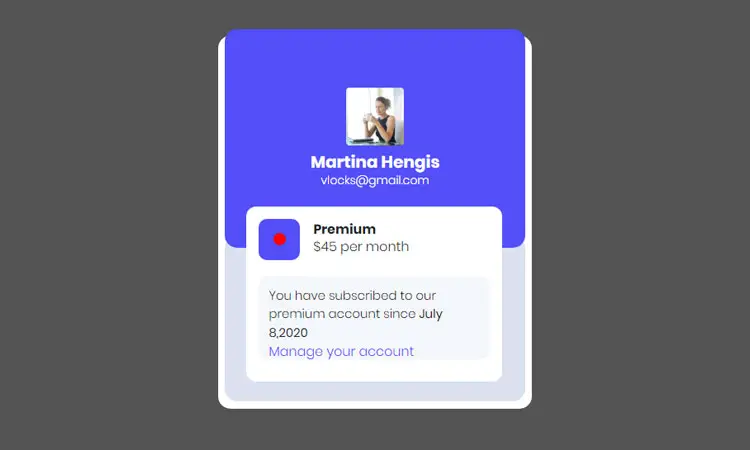
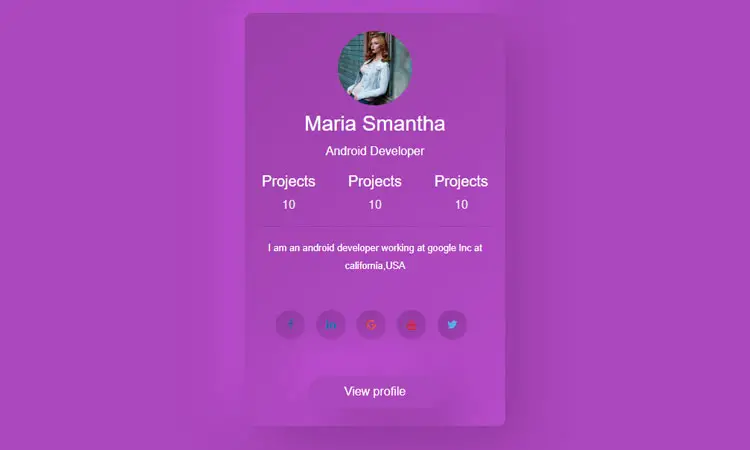
Bootstrap 5 Profile card with animation

Dev: Upasana Chauhan
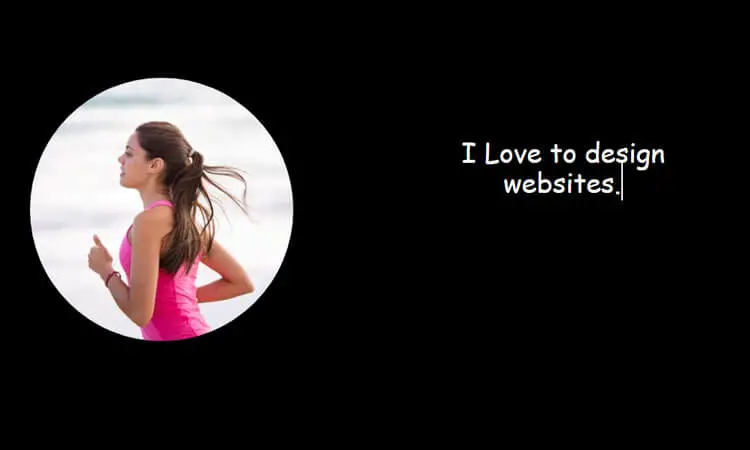
Bootstrap 4 user profile with hover effects

Dev: BBBootstrap Team
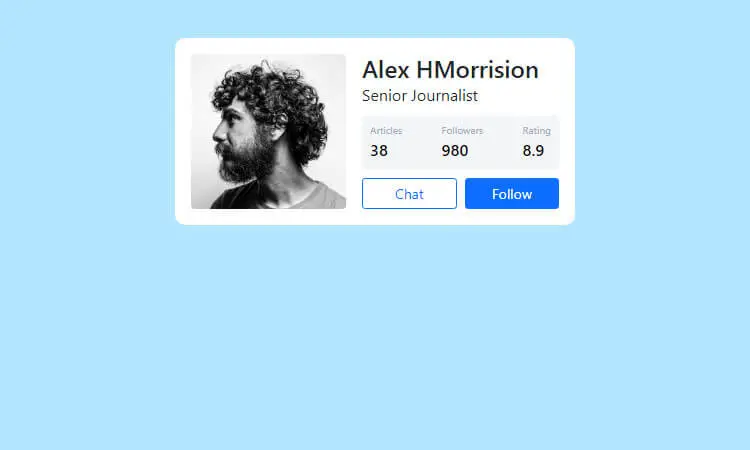
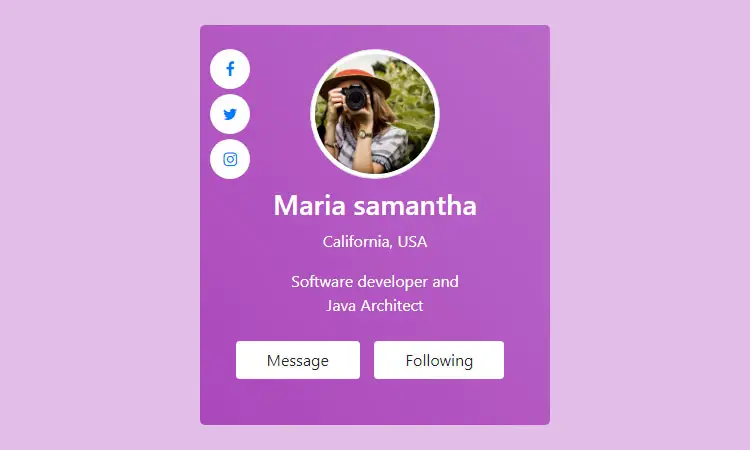
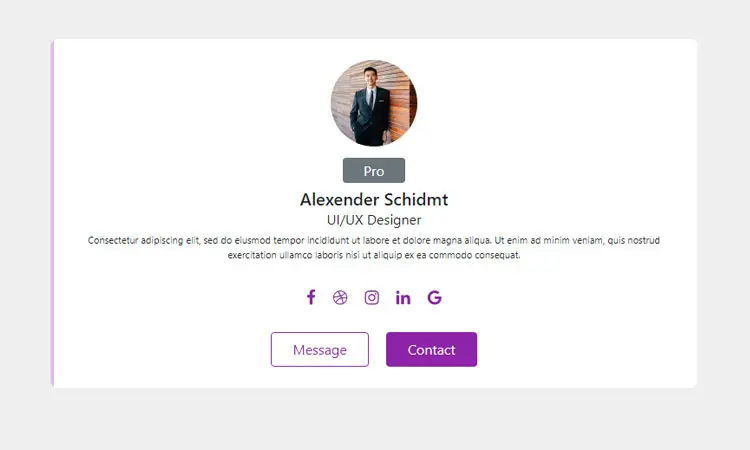
Bootstrap 5 user profile card with buttons

Dev: Upasana Chauhan
Bootstrap 4 profile card template with hover

Dev: Jatin Singh
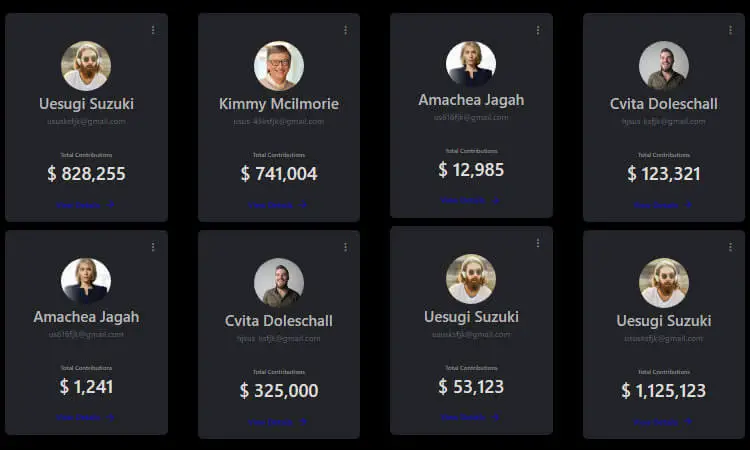
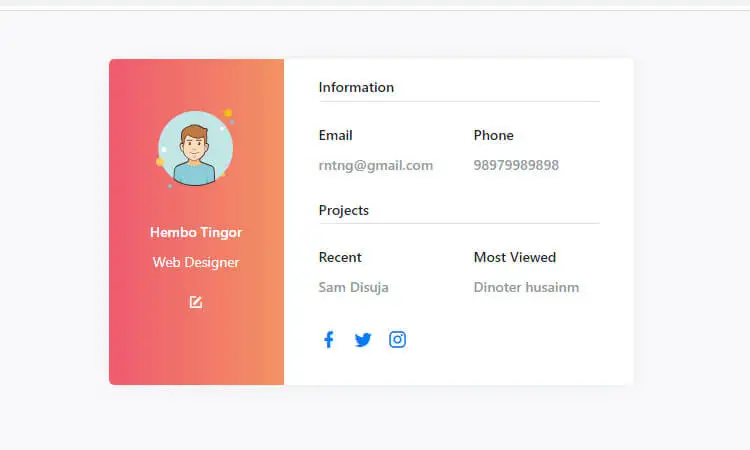
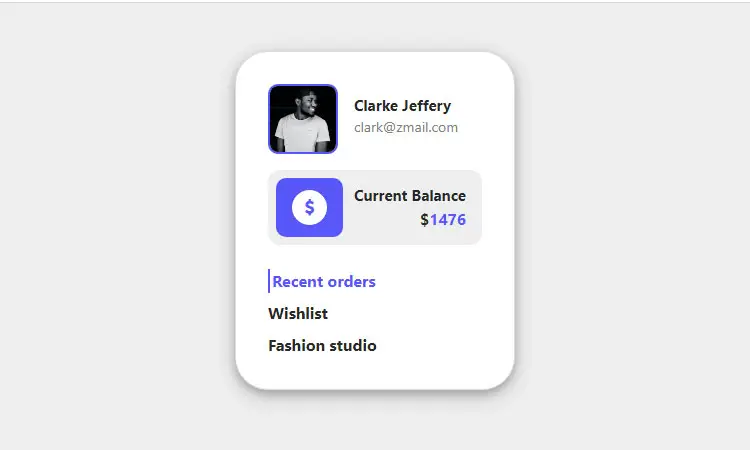
Bootstrap 4 User profile with economic details

Dev: Kabir Bhatia
Bootstrap 4 User profile with font awesome icons

Dev: Kabir Bhatia
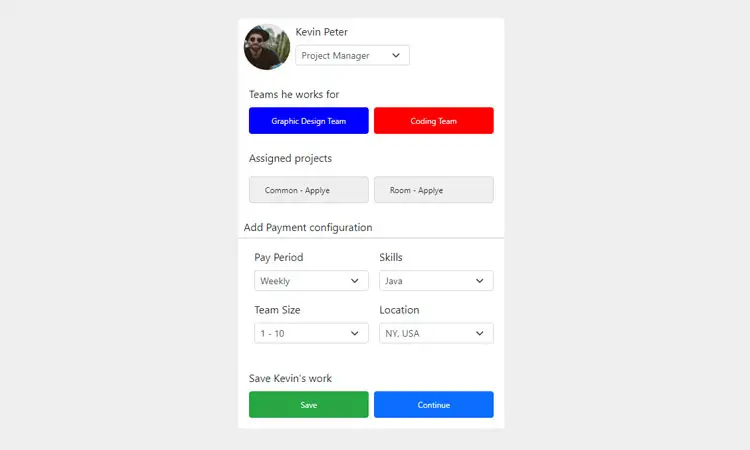
Bootstrap 5 employee profile with select options

Dev: BBBootstrap Team
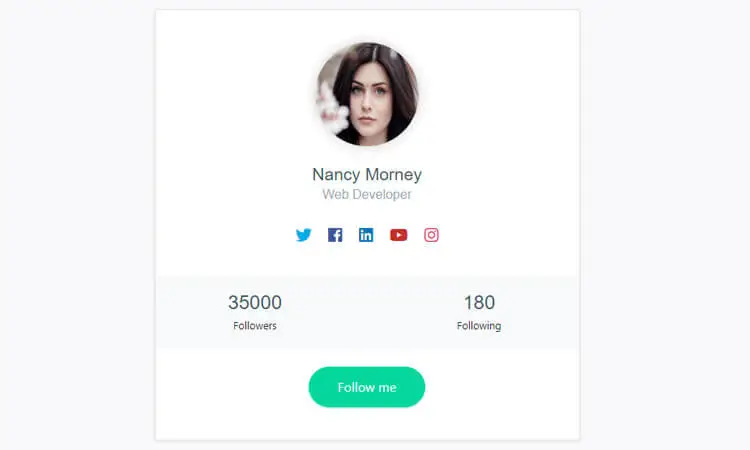
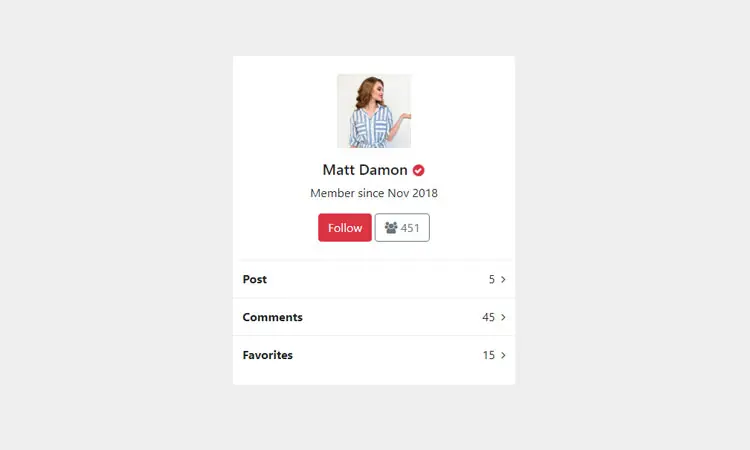
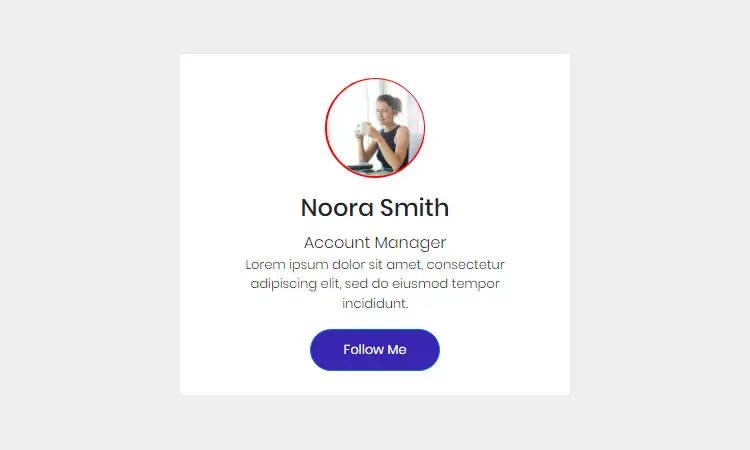
Bootstrap 5 user profile card with follow button

Dev: BBBootstrap Team
Bootstrap 5 user profile with account information

Dev: BBBootstrap Team
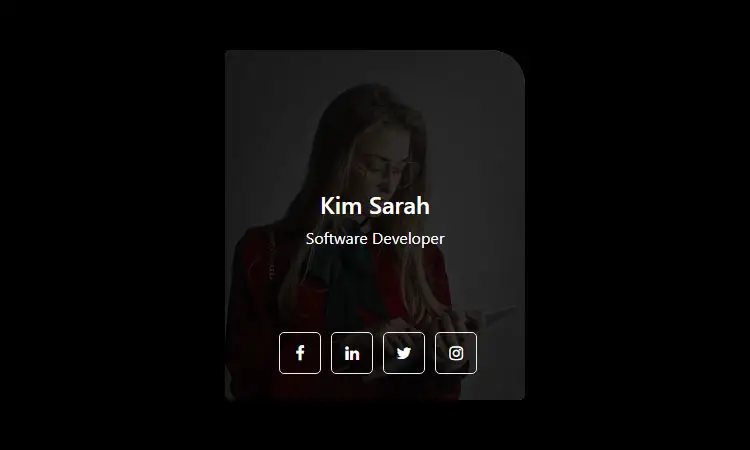
Bootstrap 5 user profile with social icons animation

Dev: BBBootstrap Team
Bootstrap 5 user social profile with transition effect

Dev: BBBootstrap Team
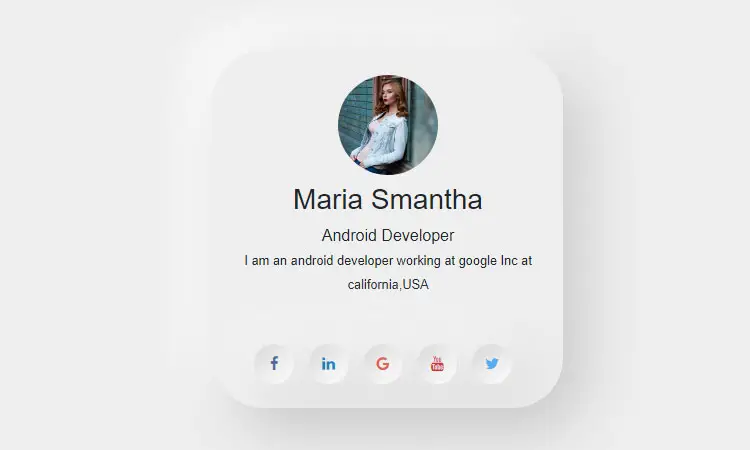
Bootstrap 4 neomorphism social profile with social icons

Dev: BBBootstrap Team
Bootstrap 5 user profile card template with hover effect

Dev: BBBootstrap Team
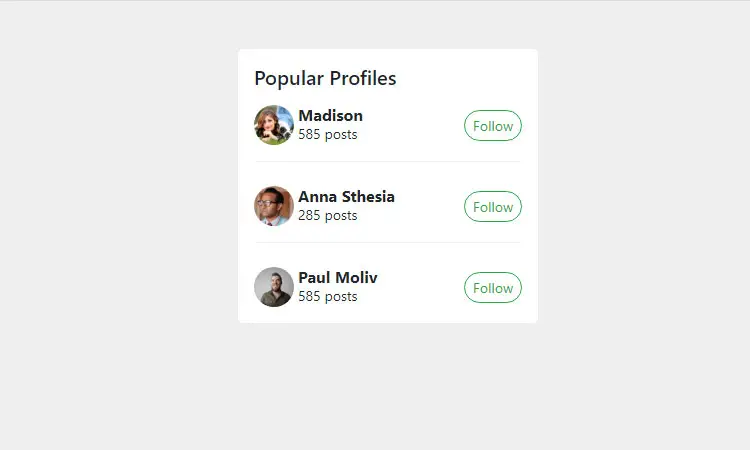
Bootstrap 5 popular profiles sidebar with follow button

Dev: BBBootstrap Team
Bootstrap 5 user profile with stats and font awesome icons

Dev: BBBootstrap Team
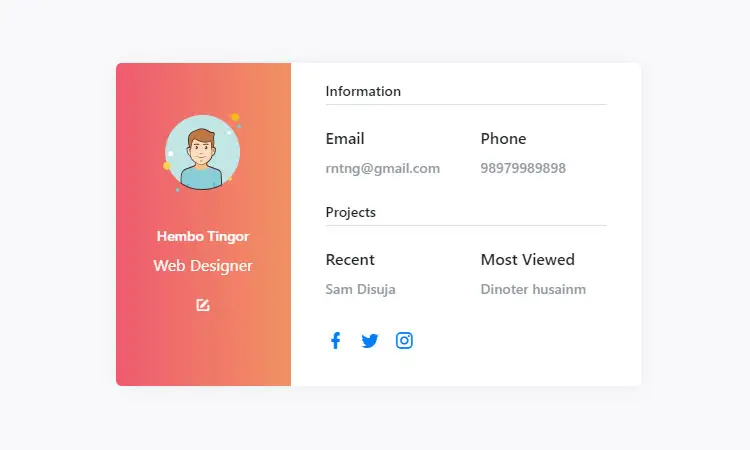
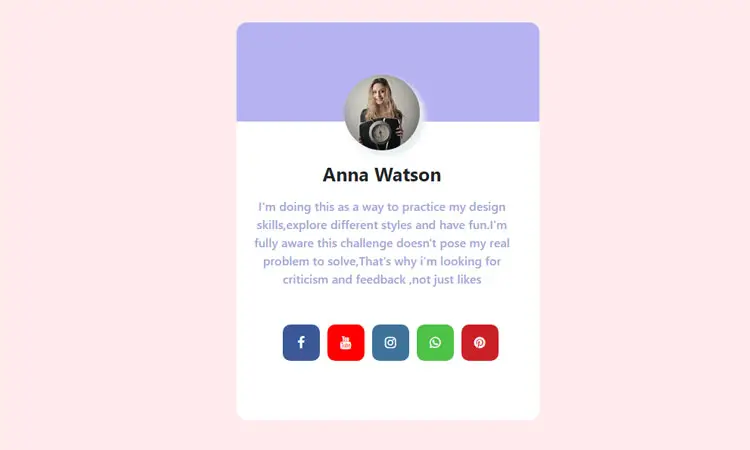
Bootstrap 5 user profile information card with social icons

Dev: Upasana Chauhan
Bootstrap 4 neomorphism detailed profile with social icons

Dev: BBBootstrap Team
Bootstrap 4 Social Profile with social icons on hover effect

Dev: BBBootstrap Team
Bootstrap 4 simple user profile with hover effect and icons

Dev: Ask SNB
Bootstrap 5 Simple user profile cards using glassmorphism

Dev: Anand Vunnam
Single advisor profile

Dev: Bootdey
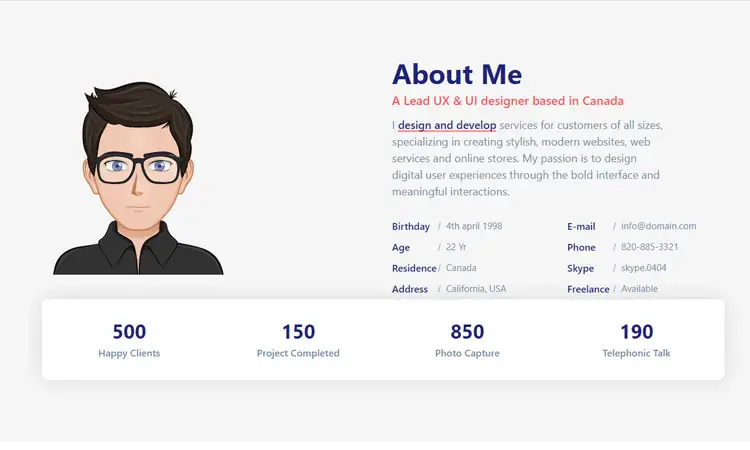
Bootstrap about me

Dev: Bootdey
Bootstrap profile contacts

Dev: Bootdey
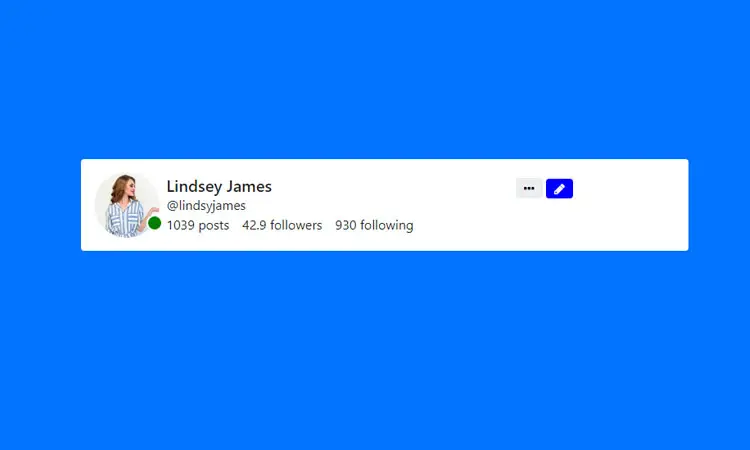
Bootstrap profile header card

Dev: Bootdey
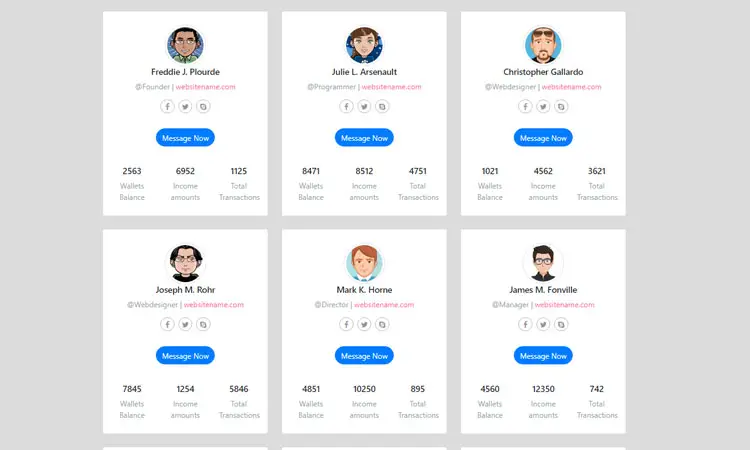
Bootstrap seller cards

Dev: Bootdey
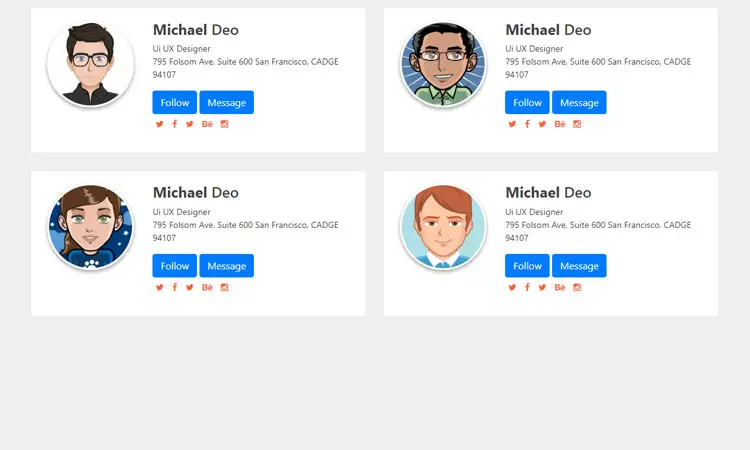
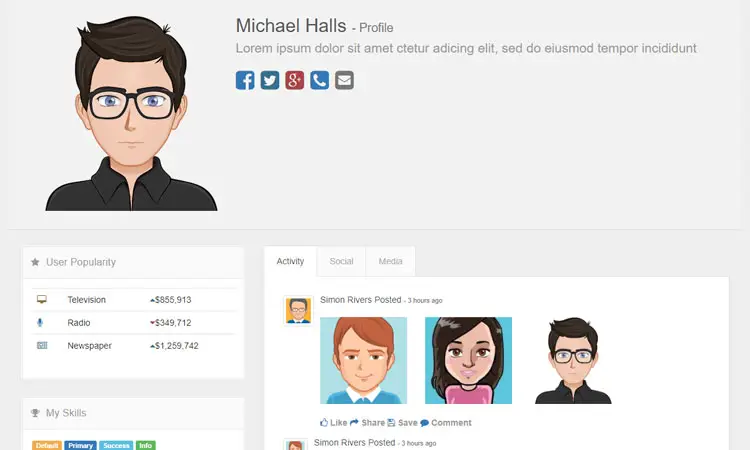
Bootstrap media profile

Dev: Bootdey
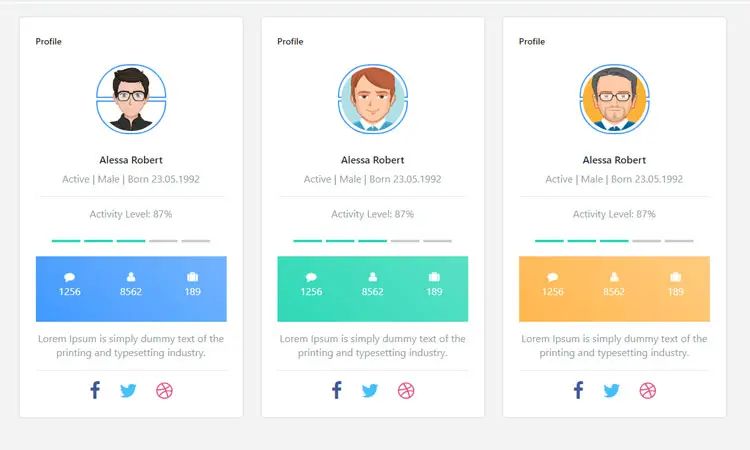
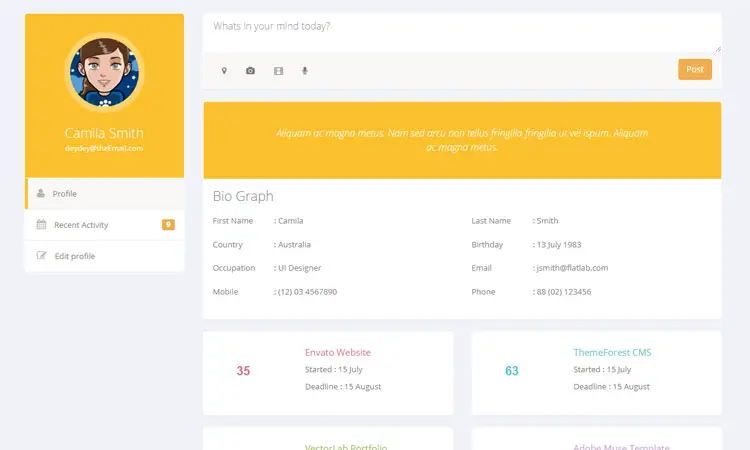
Bootstrap user profile bio graph

Dev: Bootdey
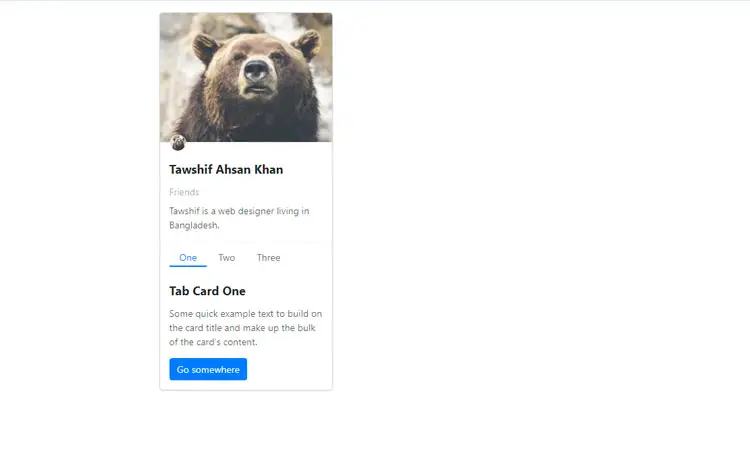
Profile card with tabs

Dev: hfz-r