Are you looking for modern login forms built using the bootstrap framework?
Then this list can help you.
You may also like
- CSS Contact Forms
- 75 CSS Text Animations You Can Use
- 15 Amazing CSS Animated Background for you to try
- 57 Beautiful CSS Cards examples to improve your UI
- 19 Cool CSS Loading Animation to inspire you
- 17 Fancy CSS Search Boxes
- 21 Modern CSS menu examples
- 19 Stylish CSS forms
- 23 Fantastic CSS Hover Effects
- 19 CSS Border Animations you can implement
- 15 Stylised CSS Tables
- 13 Pure CSS Dropdown Menus
- 15 Creative CSS Filter Examples
- 35 Unique CSS Text Effects
- 15 CSS Sliders you can use
- 19 Bootstrap Profiles you can use for yourself
- 13 Material Design Login Forms
- 35 Cool CSS Select Boxes
- 15 CSS Range Sliders you can use today
- 35 Creative use of CSS clip-path examples
- 29 Unique CSS Toggle Switches
- 41 Beautiful CSS Animation Examples
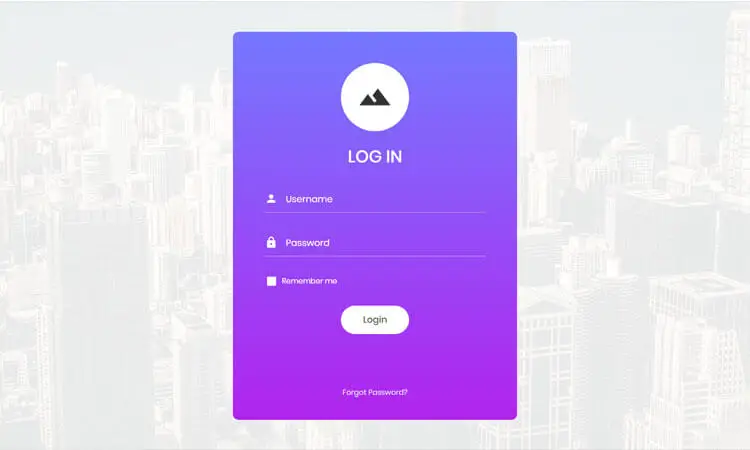
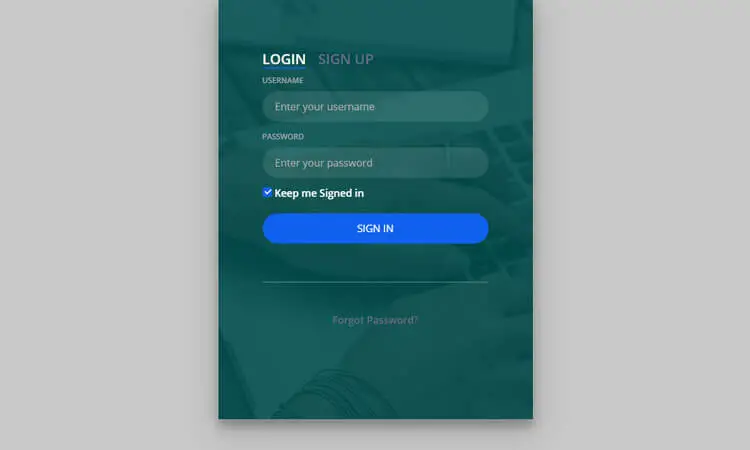
Animated Login Form
Dev: Alex Cornejo
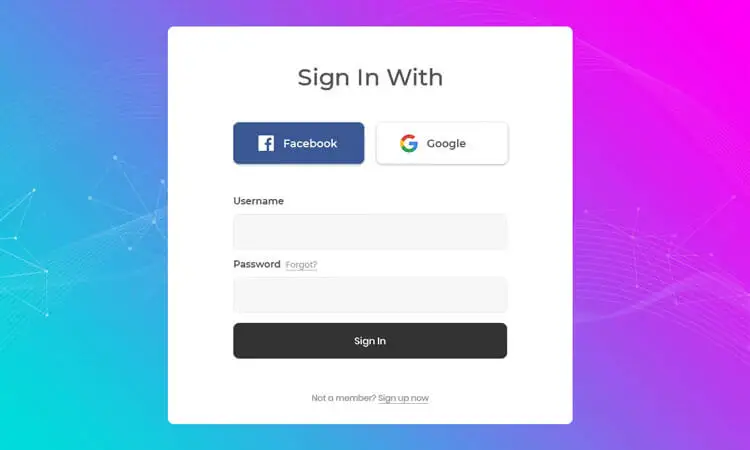
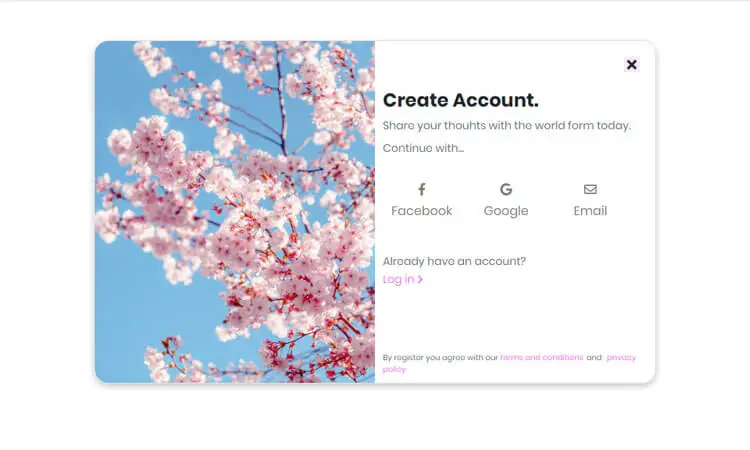
Simple bootstrap login form
Dev: matt05
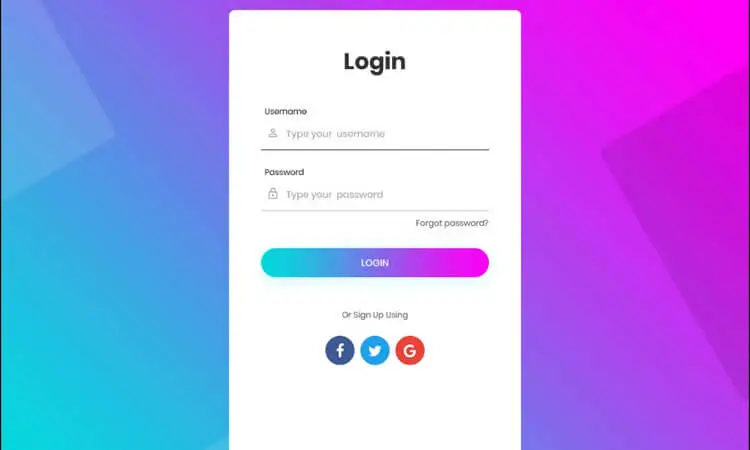
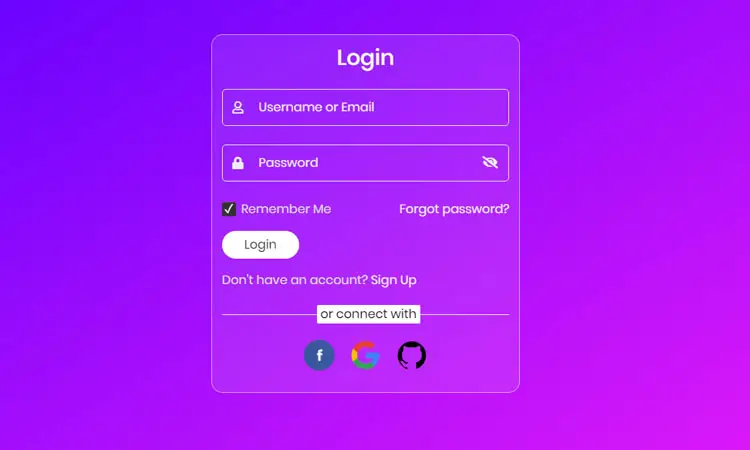
bootstrap login form
Dev: sinan celik
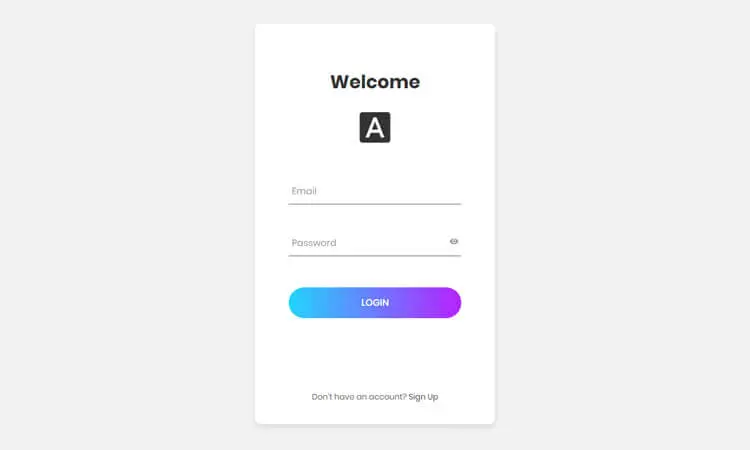
Bootstrap Login form
Dev: Divyanshu Sisodiya
Bootstrap Login form
Dev: Rohit Maharjan
Simple bootstrap login form
Dev: Luis Manoel
Bootstrap Login Page
Dev: Emre Berber
Bootstrap Login Page
Dev: Yinka Enoch Adedokun
Bootstrap Login Page
Dev: Peeyush Gupta
Latest Bootstrap Login Page 2019
Dev: Sahar Ali Raza
Bootstrap Login Signup
Dev: Madhav Belbase
bootstrap login
Dev: Edwin Ho
Bootstrap4 login ui
Dev: aji
Antibot Login Form – NoCaptcha #codevemeber
Dev: Nodws
Bootstrap 4 login form with background image
Dev: UD Kazi
Bootstrap 4 Login Signup form with refresh button
Dev: casper392945
Bootstrap Login
Dev: iammrvilla
Simple Bootstrap Login Form
Dev: Coding League
Bootstrap Login Page Card with Floating Labels
Dev: Braytiner
Simple Bootstrap Login
Dev: devdel2
Awesome Bootstrap Login From
Dev: Stack Findover
Bootstrap 5 Login Form Template Page
Dev: aniketrod
Login Form (Using Bootstrap)
Dev: dvrrajashekhar
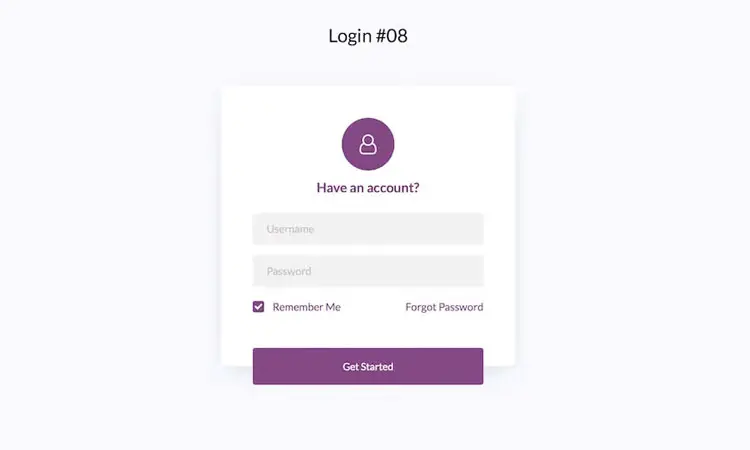
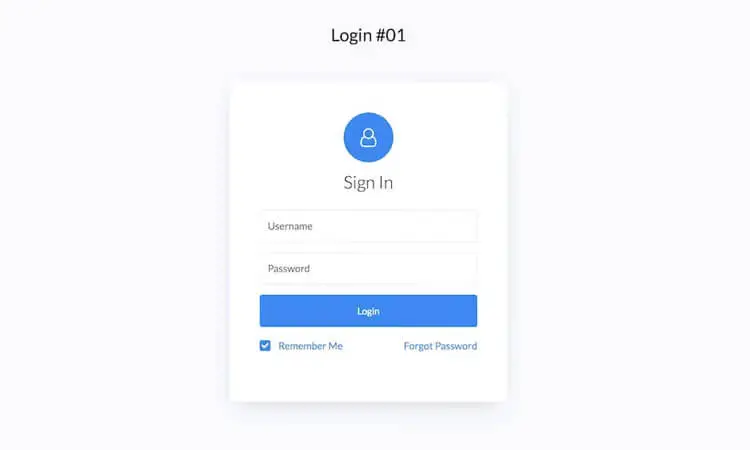
Login Form V08

Dev: Colorlib
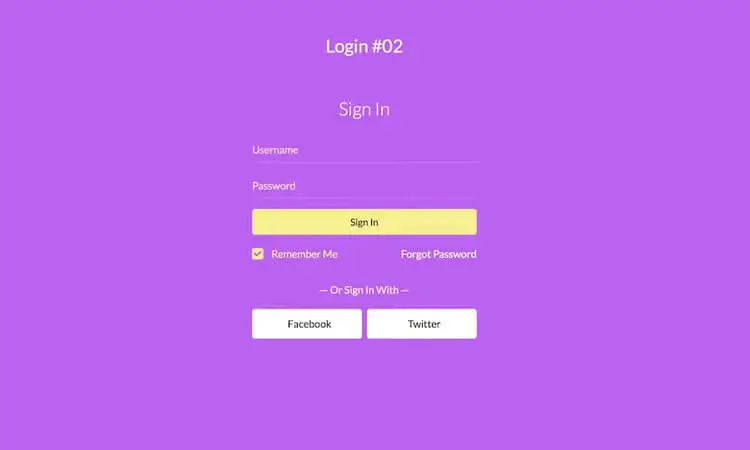
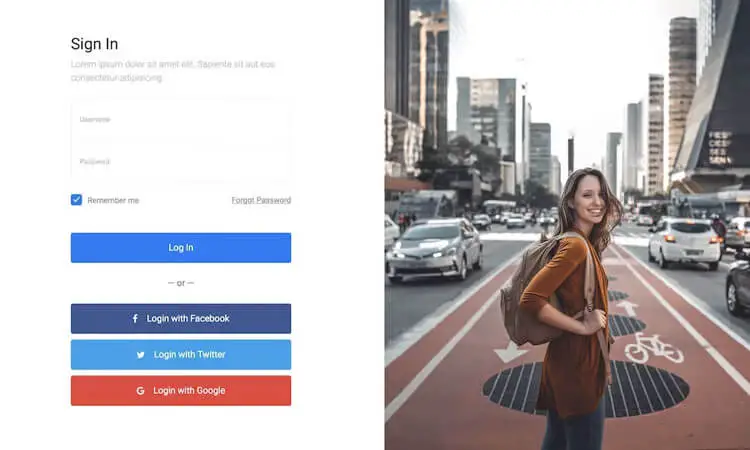
Login Form V20

Dev: Colorlib
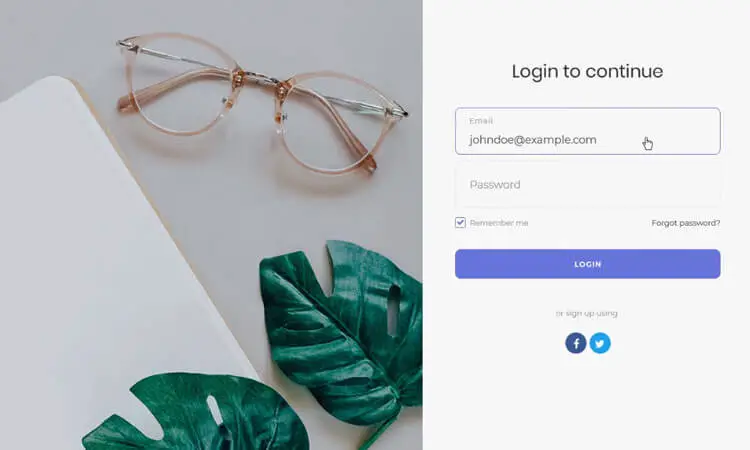
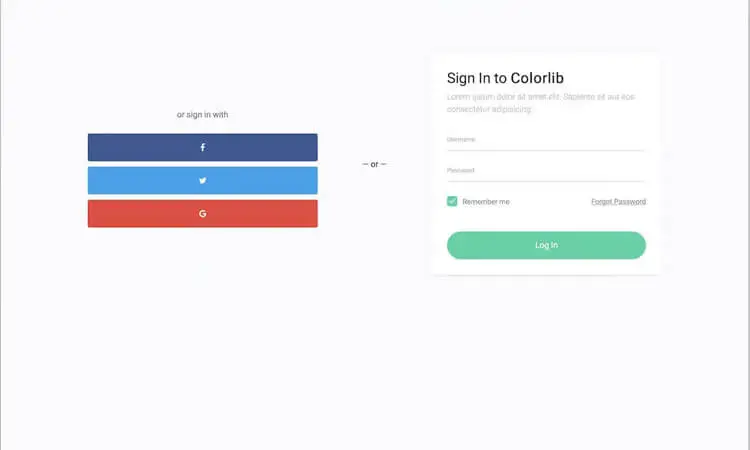
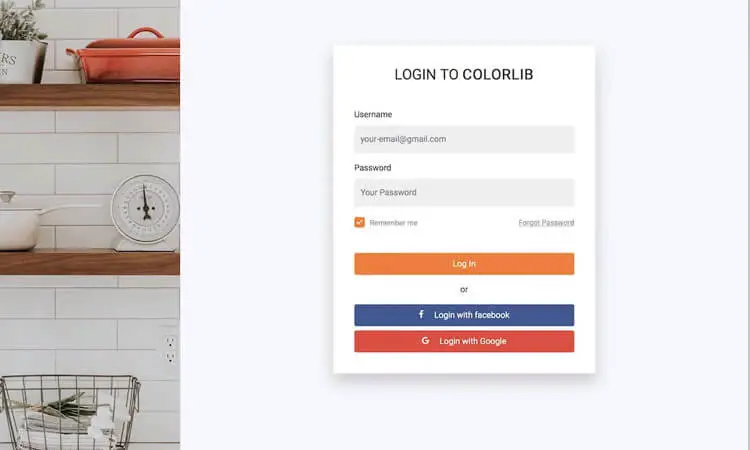
Login Form V18

Dev: Colorlib
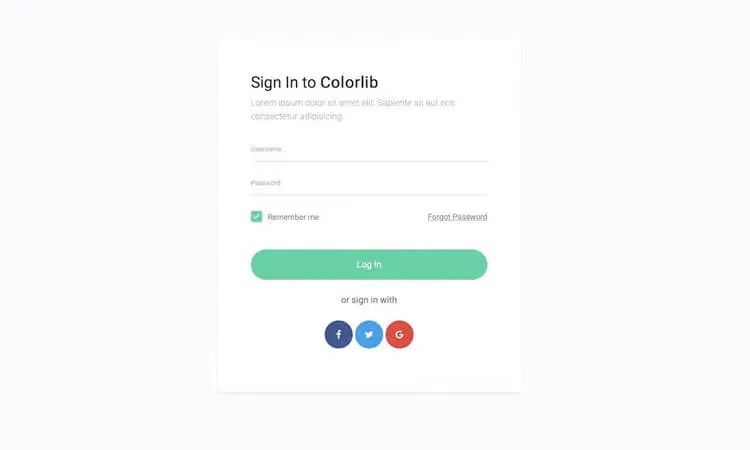
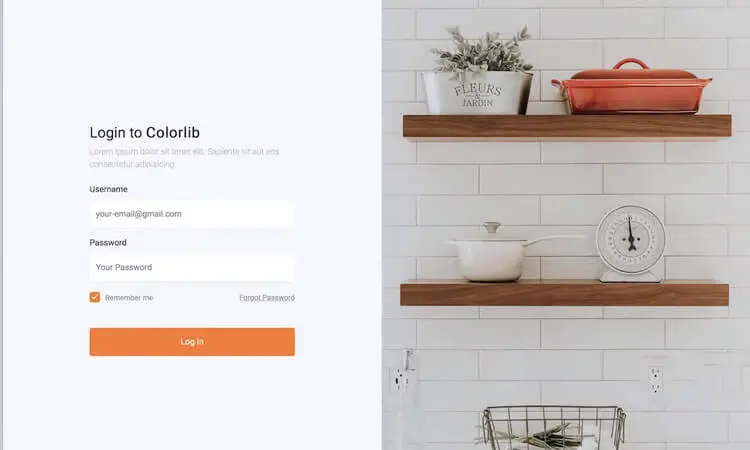
Login Form 18 by Colorlib

Dev: Colorlib
Login Form 16 by Colorlib

Dev: Colorlib
Login Form v1 by Colorlib

Dev: Colorlib
Login Form V19

Dev: Colorlib
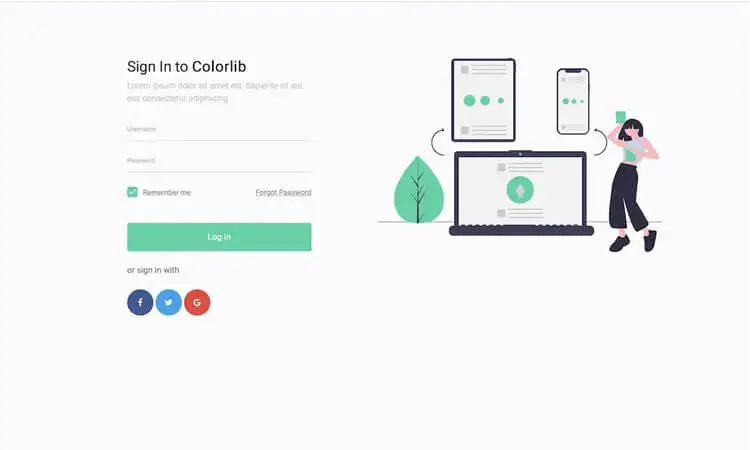
Login Form V17

Dev: Colorlib
Login Form V16

Dev: Colorlib
Login Form V15

Dev: Colorlib
Login Form V14

Dev: Colorlib
Login Form V13

Dev: Colorlib
Login Form V12

Dev: Colorlib
Login Form V11

Dev: Colorlib
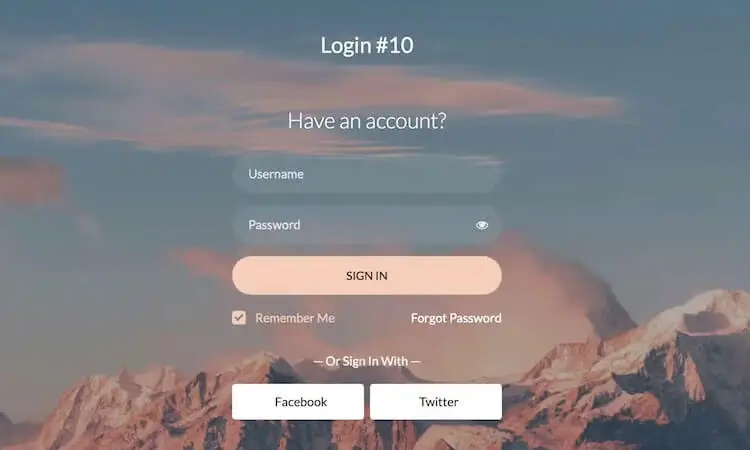
Login Form V10

Dev: Colorlib
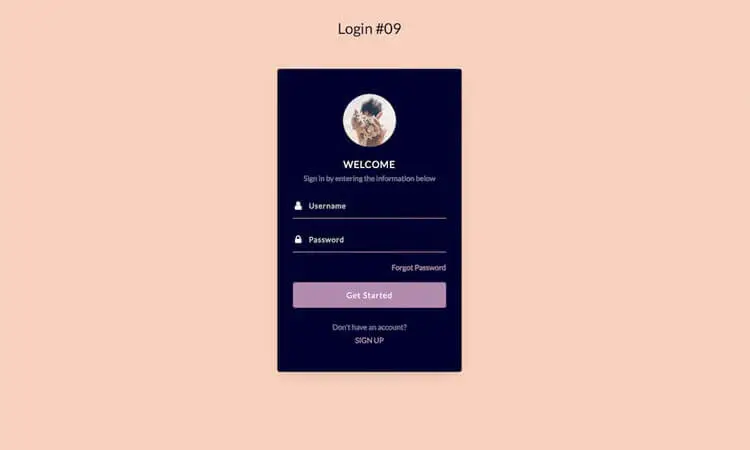
Login Form V09

Dev: Colorlib
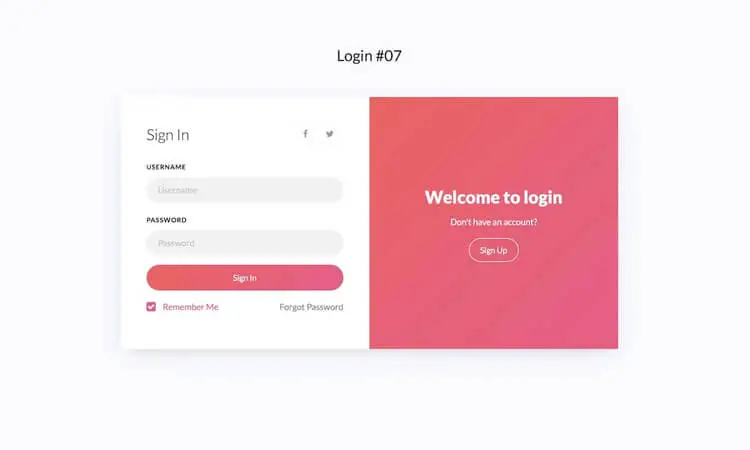
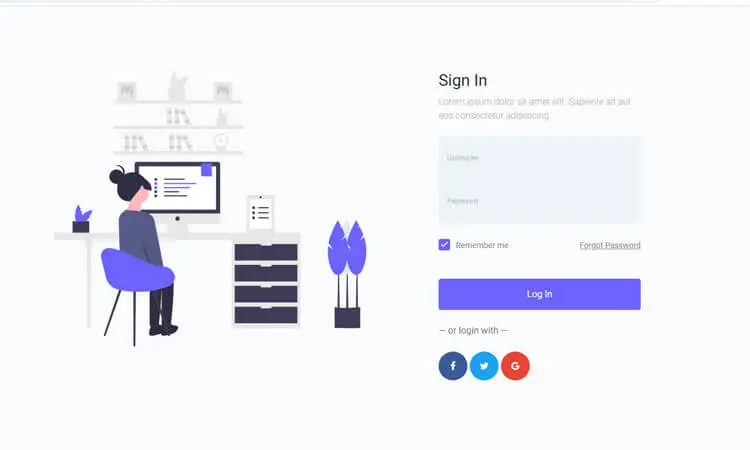
Login Form V07

Dev: Colorlib
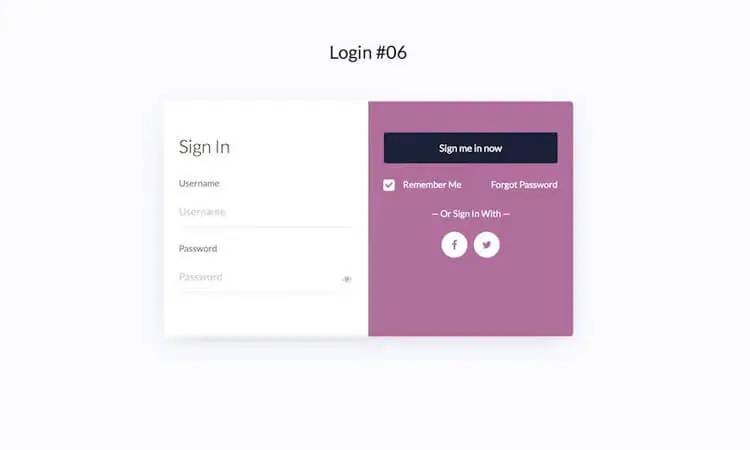
Login Form V06

Dev: Colorlib
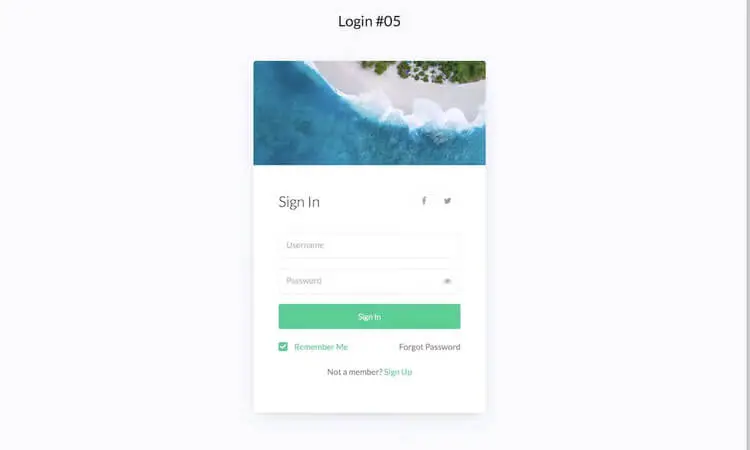
Login Form V05

Dev: Colorlib
Login Form V02

Dev: Colorlib
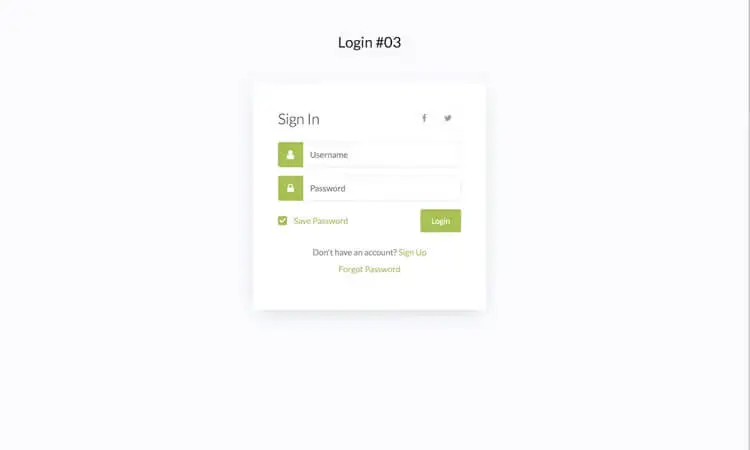
Login Form v3 by Colorlib

Dev: Colorlib
Login Form v5 by Colorlib

Dev: Colorlib
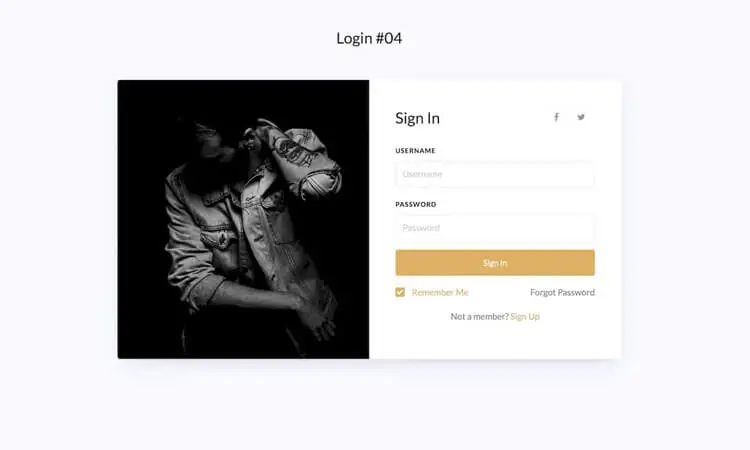
Login Form v4 by Colorlib

Dev: Colorlib
Login Form v2 by Colorlib

Dev: Colorlib
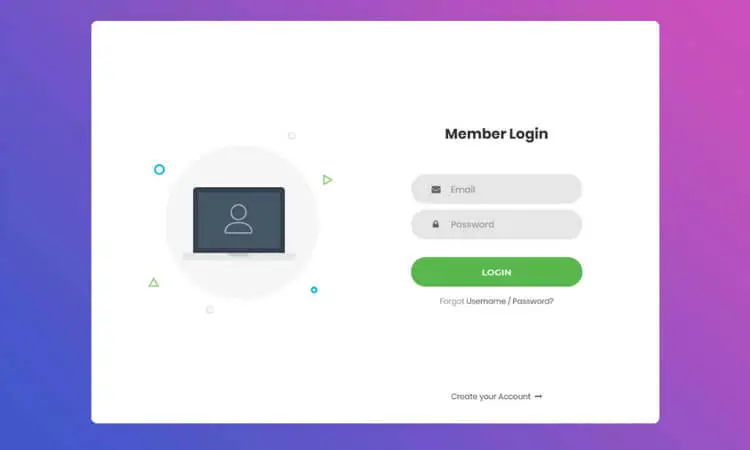
Bootstrap 4 login form with information text

Dev: Omkar Bailkeri
Bootstrap 4 login form with background image

Dev: Ujjwal
Bootstrap 4 Login form with social buttons

Dev: Kabir Bhatia
Bootstrap 4 login form with footer and social icons

Dev: Ask SNB
Bootstrap 4 Animated Login and Sign-up Form

Dev: BBBootstrap Team
Bootstrap 5 Fancy Login Form with Social Login Support

Dev: Vinay kumar
Bootstrap 5 Simple login form using glassmorphism

Dev: Anand Vunnam
Bootstrap 5 validation login form using vue.js

Dev: BBBootstrap Team
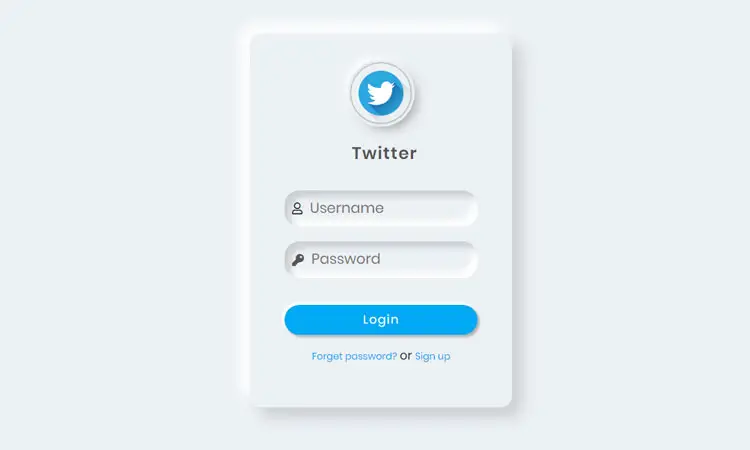
Bootstrap 5 Login form using neomorphism

Dev: Anand Vunnam
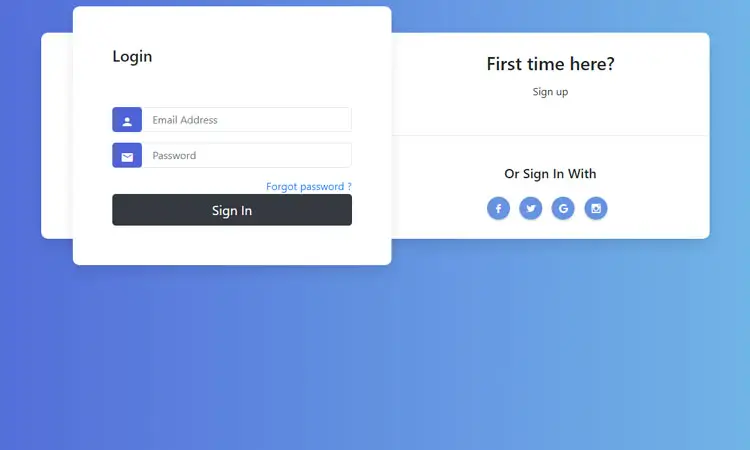
Bootstrap 4 login signup tabbed form

Dev: speed freak11
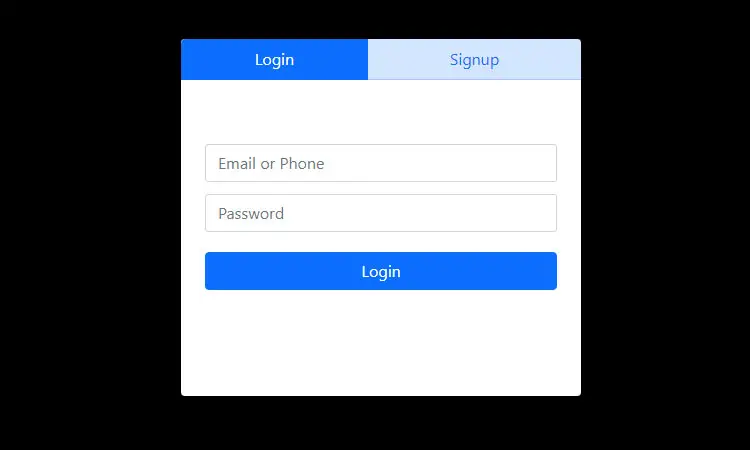
Bootstrap 5 simple tabbed login register form

Dev: BBBootstrap Team
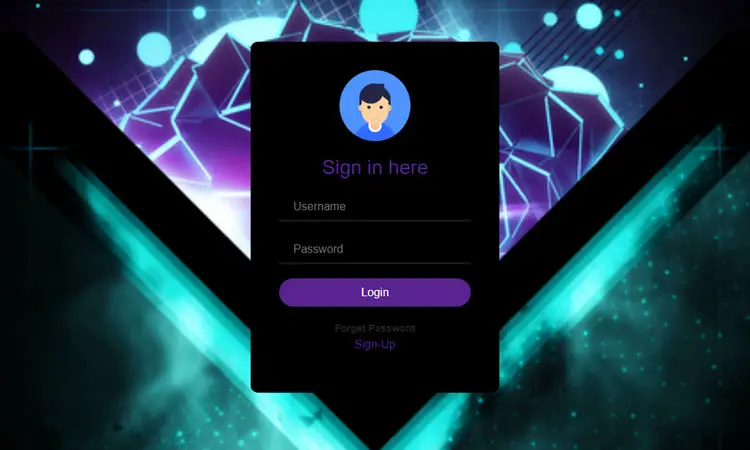
Bootstrap 5 Glowing login form

Dev: Amrit-Raj Sharma
Bootstrap snippet. login with overlay image

Dev: Bootdey
Bootstrap snippet. blue login

Dev: Bootdey
Bootstrap snippet login

Dev: Bootstraptor
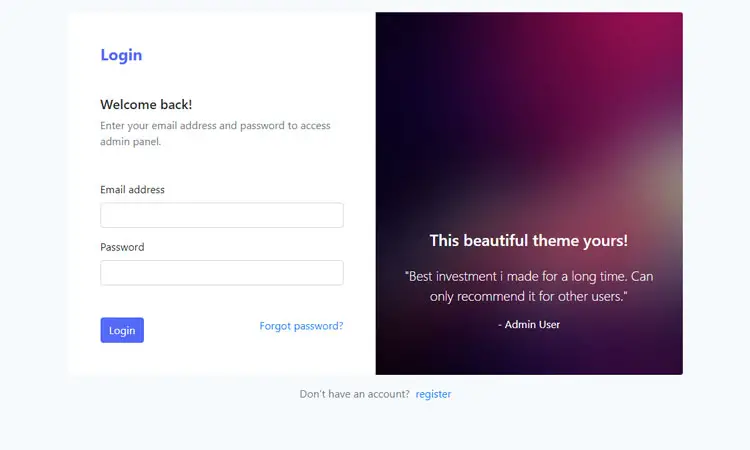
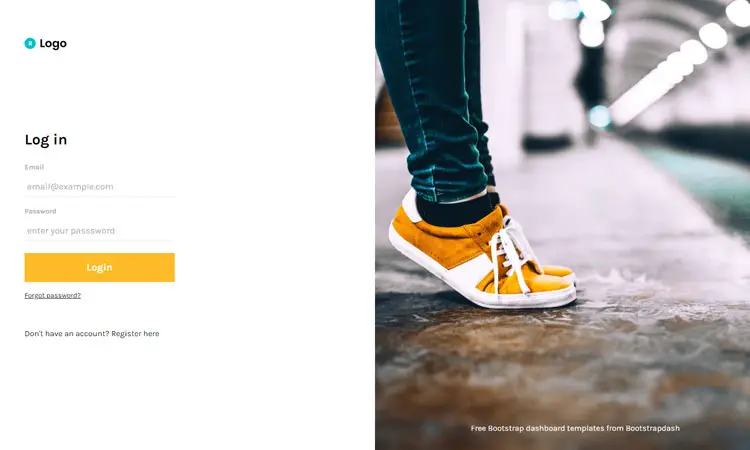
Login form 1

Dev: Bootstrapdash
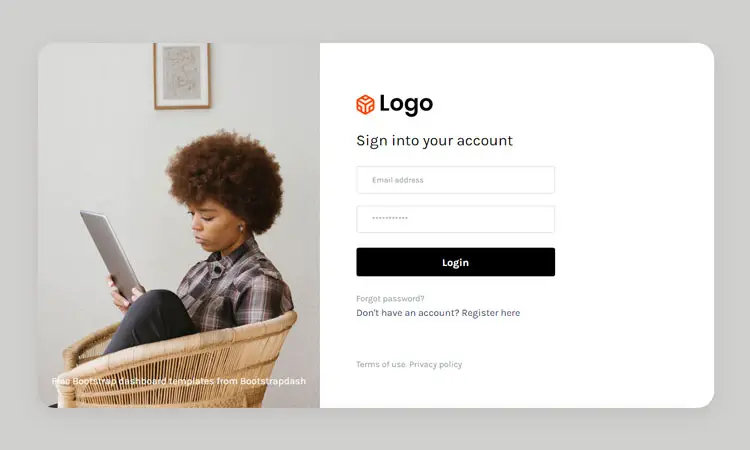
Login form 2

Dev: Bootstrapdash
Bootstrap 4 Animated Login Form

Dev: BBBootstrap Team
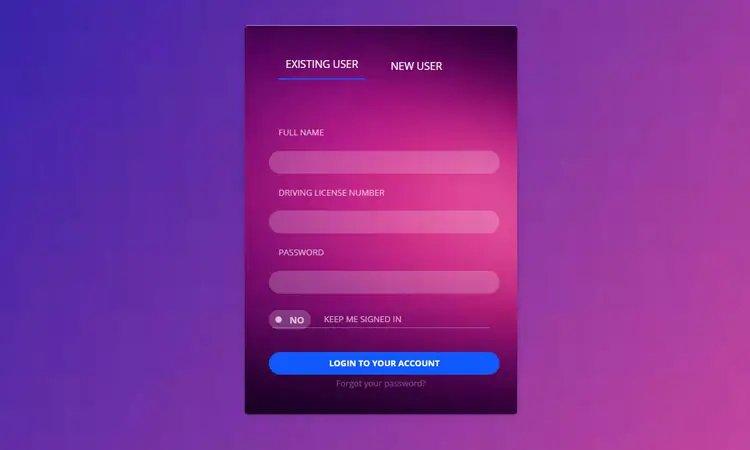
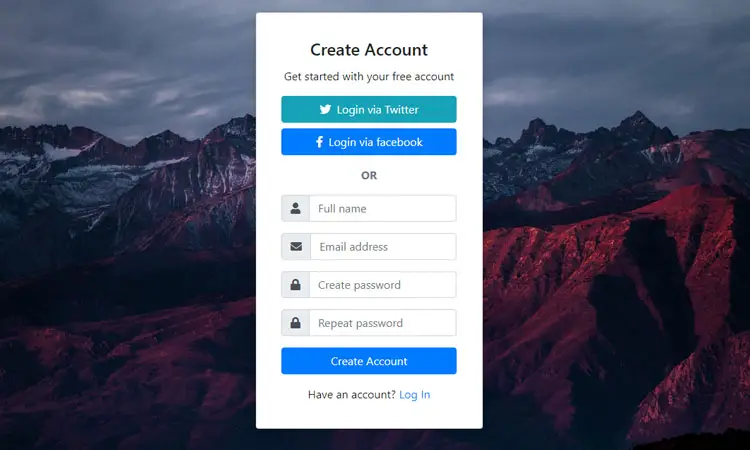
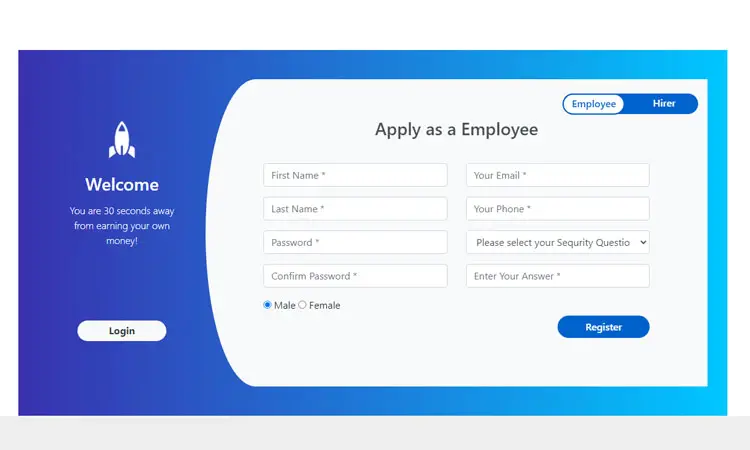
Dual Design Registration Form

Dev: azimshah
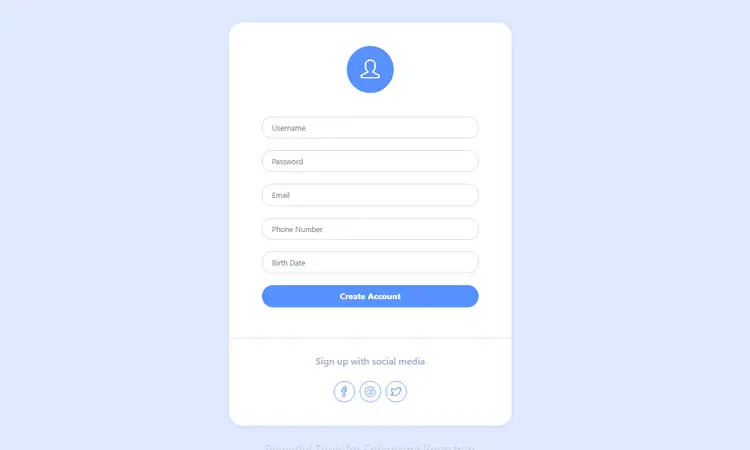
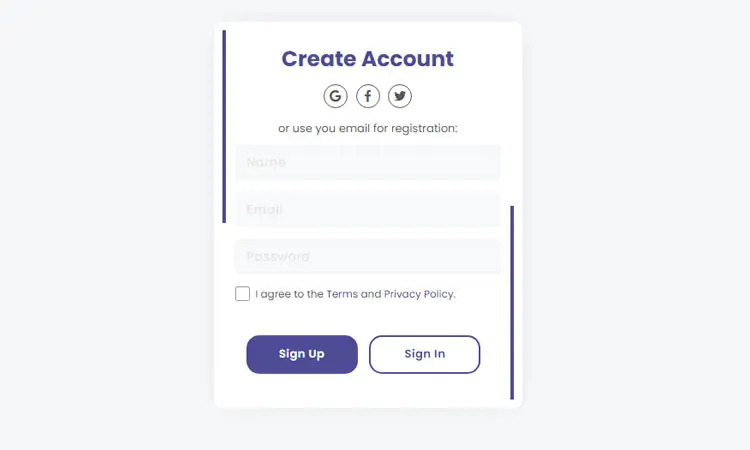
Registration

Dev: Epicbootstrap
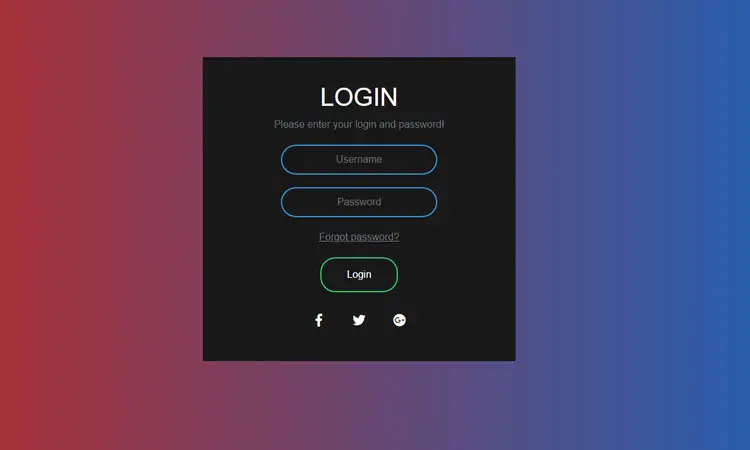
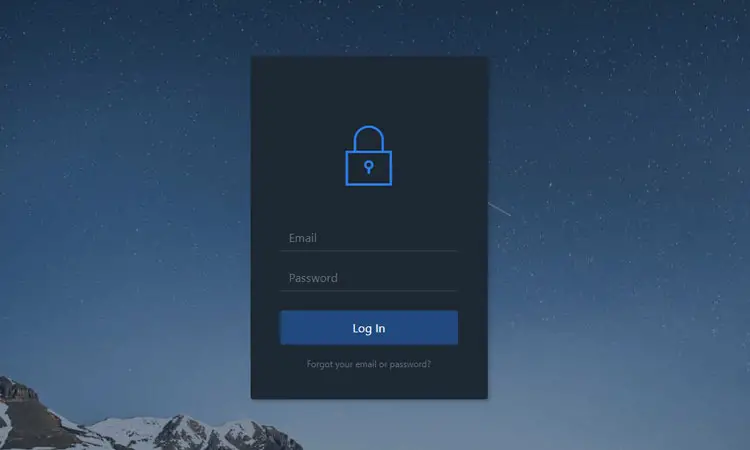
Login Form Dark

Dev: Epicbootstrap
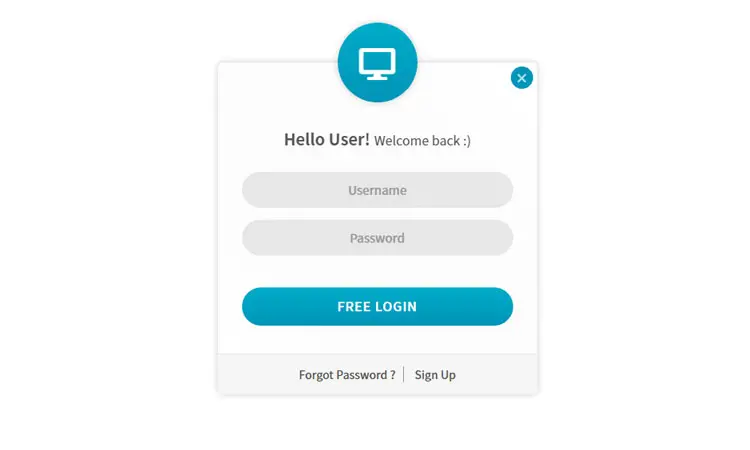
Bootstrap Modal Style

Dev: Bestjquery
Bootstrap Login Form Style 48

Dev: Bestjquery
Bootstrap Login Form Style 47

Dev: Bestjquery
Bootstrap Login Form Style 41

Dev: Bestjquery
Bootstrap Login Form Style 38

Dev: Bestjquery
Bootstrap Login Form Style 34

Dev: Bestjquery
Bootstrap Login Form Style 33

Dev: Bestjquery
