Here is a collection of some of the most stylish CSS forms made with just HTML and CSS.
You may also like
- CSS Contact Forms
- 75 CSS Text Animations You Can Use
- 15 Amazing CSS Animated Background for you to try
- 57 Beautiful CSS Cards examples to improve your UI
- 19 Cool CSS Loading Animation to inspire you
- 17 Fancy CSS Search Boxes
- 21 Modern CSS menu examples
- 23 Fantastic CSS Hover Effects
- 19 CSS Border Animations you can implement
- 15 Stylised CSS Tables
- 13 Pure CSS Dropdown Menus
- 15 Creative CSS Filter Examples
- 35 Unique CSS Text Effects
- 15 CSS Sliders you can use
- 21 New Bootstrap Login Forms for you
- 19 Bootstrap Profiles you can use for yourself
- 13 Material Design Login Forms
- 35 Cool CSS Select Boxes
- 15 CSS Range Sliders you can use today
- 35 Creative use of CSS clip-path examples
- 29 Unique CSS Toggle Switches
- 41 Beautiful CSS Animation Examples
Animated Login Form
Dev: Alvaro Montoro
Animated Login Form
Dev: Alex Cornejo
Simple Login Form Animated
Dev: Himanshu C
Animated-Login-Form
Dev: Swarup Kumar Kuila
Animated Login Form
Dev: Stack Findover
Animated Login Form
Dev: Torben Colding
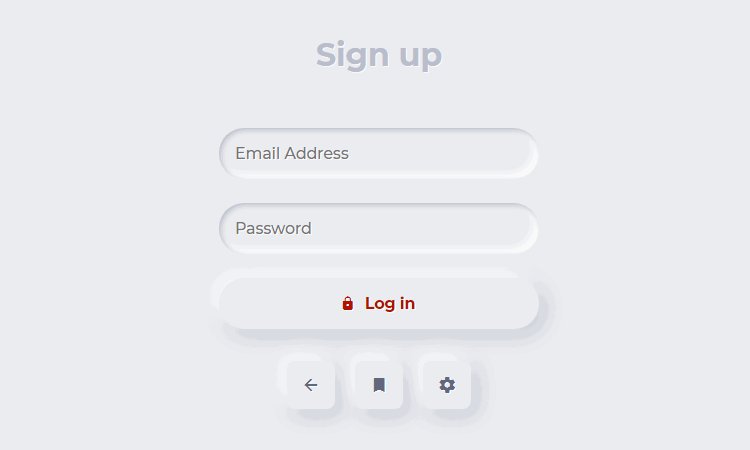
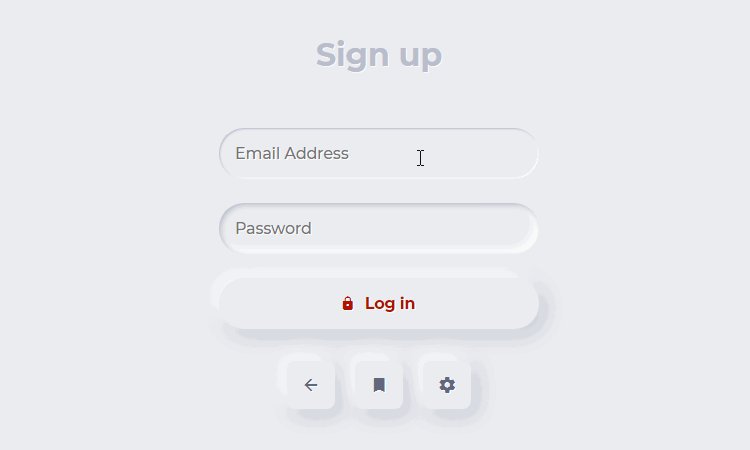
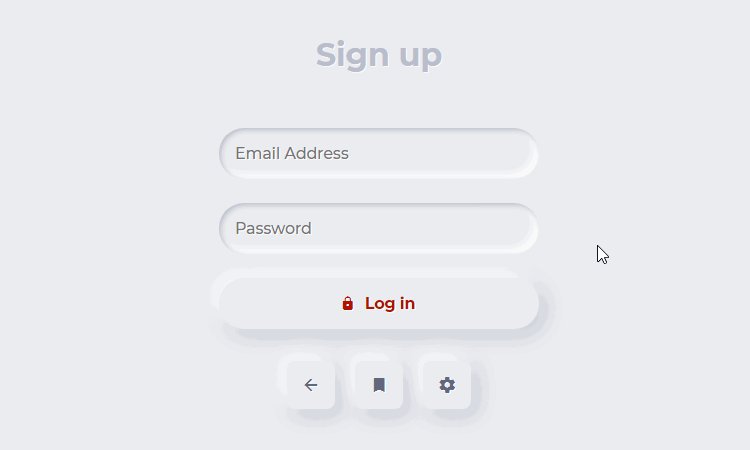
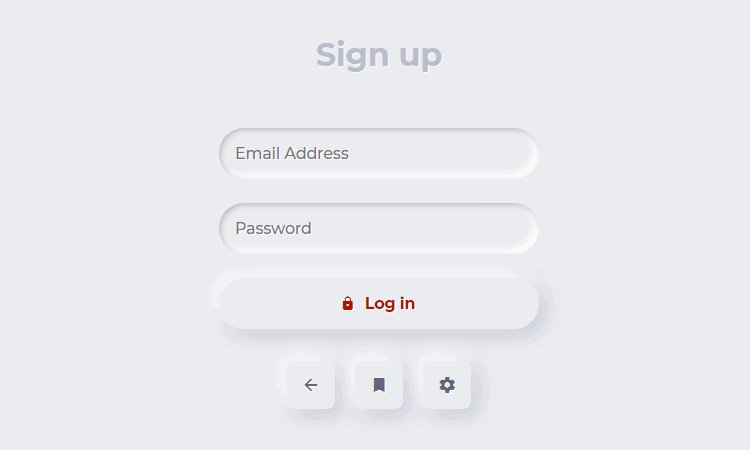
Neumorphic form
Dev: Pratham
Neumorphic form
Dev: Philip Lahner
Simple Sign In Form
Dev: John Bowie
Minimal Sign-In Form With Bulma.io
Dev: Paul Barker
Login Screen Animation
Dev: Johan Fagerbeg
Placeholders
Dev: Mikael Ainalem
Subscribe
Dev: Omar Dsooky
Day 001 Login Form
Dev: Mohan Khadka
Login Form
Dev: Tyler Fry
Card component with floating labels
Dev: Håvard Brynjulfsen
Login form. Svg animation
Dev: @BrawadaCom
Abstract Sign Up Form – Day 2 – 100 DAYS – 2020
Dev: Ricky Eckhardt
Login Form with floating placeholder and light button
Dev: Soufiane Khalfaoui HaSsani
Log In / Sign Up – Pure CSS
Dev: Ivan Grozdic
Login
Dev: Marco Biedermann
Animated Login Form
Dev: Munsif Mujtaba
Placeholders
Dev: Mikael Ainalem
Neumorphism Login Form
Dev: Ricardo Oliva Alonso
Login form
Dev: Mike Young
Login form using HTML5 and CSS3
Dev: Brad Bodine
Sleek Login Form
Dev: emma
Login Form
Dev: Tony Banik
CSS Newsletter with Animated Floating Input Labels
Dev: Bilal.Rizwaan
Newsletter Form Dribble to HTML
Dev: Alex
Red Newsletter Form
Dev: Sazzad
Form
Dev: Arefeh hatami
Pupassure Sign Up Form
Dev: Ricky Eckhardt
Less annoying form
Dev: Andy Fitzsimon
Transparent Material Login Form
Dev: alphardex
POP ART Button
Dev: Ahmad Nasr
Login form UI Design
Dev: Chouaib Belagoun
Sign-Up/Login Form
Dev: Eric
Multi Step Form with Progress Bar using jQuery and CSS3
Dev: Atakan Goktepe
Credit Card Form
Dev: Muhammed Erdem
Snake highlight
Dev: Mikael Ainalem
Material Login Form
Dev: Andy Tran
Login Form – Modal
Dev: Andy Tran
Google Material Design Input Boxes
Dev: Chris Sev
Log in/Sign up screen animation
Dev: Josh Sorosky
Interactive Sign Up Form
Dev: Riccardo Pasianotto
Double slider Sign in/up Form
Dev: Florin Pop
Credit Card Payment Form
Dev: Adam Quinlan
Slide Sign In/Sign Up form
Dev: Danielkvist
Flat Login Form
Dev: Andy Tran
Material Design Login Form
Dev: Josh Adamous
Form fields with material design and video background, in pure CSS
Dev: Jon Uhlmann
RESPONSIVE MATERIAL DESIGN CONTACT FORM
Dev: Nikhil Krishnan
Material VCard
Dev: Rian Ariona
Registration Form
Dev: afirulaf
Login/Registration Form Transition
Dev: Nikolay Talanov
Expanding Contact Form
Dev: Joe Harry
Responsive Signup/Login form
Dev: Mohamed Hasan
Interactive Form
Dev: Emmanuel Pilande
Log in / Sign up
Dev: @BrawadaCom
Login/signup form animation
Dev: Shayan
Step by step register form
Dev: Jerome Renders
Elegant Login Form
Dev: Victor Hugo Matias
MINIMALISTIC FORM
Dev: Matheus Marsiglio
Credit Card Checkout
Dev: Fabio Ottaviani
Form Design
Dev: Timurtek Bizel
One line Signup
Dev: Vineeth.TR
Animated Login Form
Dev: Che
Spectre sign up form
Dev: Alex Devero
No Questions Asked Form & Magic Focus
Dev: Michal Niewitala
Obnoxious errors
Dev: Maria cheline
Flexbox Form
Dev: Katherine Kato
Invision login – dribbble remake
Dev: Mikael Ainalem
Emoji Form Validation
Dev: Marco Biedermann
Sign Up Form
Dev: Johnny Bui
CSS Snackables
Dev: Gil
Credit Card Payment Form
Dev: Jade Preis
Signup form UI
Dev: Tyler Johnson
Step by Step Form Interaction
Dev: balapa
Step By Step Form
Dev: DevTips
Step By Step Form
Dev: Jonathan H
Single input 3D form
Dev: Son Tran-Nguyen
Step by step form [KO]
Dev: Thays Dos Santos Neves
Step by step form
Dev: Senhor Sulaiman
Contact Form
Dev: Aina Requena