Here is a list of CSS color palettes that you can use in your next project.
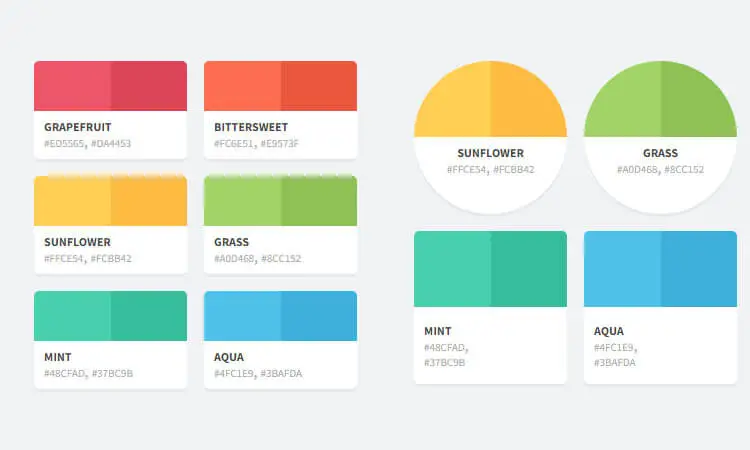
Flat Design Color Palette
Dev: Lucas Cobb
Flattastic Pro Color Palette
Dev: Marcos Rodrigues
Color Inspiration
Dev: Chris
Flat UI Colors
Dev: reimersjan
Simple Flat Colour Selector (Clipboard, various formats)
Dev: Zed Dash
CSS Grid: Color Palette
Dev: Olivia Ng
Color palette
Dev: Aurora
Color Palettes
Dev: Screeny
Color palette
Dev: Jeremy Karlsson
Color Palette
Dev: Praveen Kumar Gorakala
Random Color Palette Generator
Dev: Giana
Color Palette
Dev: Marco Biedermann
Material Design for Bootstrap color palette
Dev: FezVrasta
Bootstrap 4 Color Palette Generator
Dev: Gilles Migliori
Color Palette
Dev: Anders Grimsrud
Color palette stuff
Dev: Kyle Shanks
Neumorphic Color Palette (With Sound)
Dev: Aniket Kudale
Color Palette
Dev: Kyle Mensch
color palette
Dev: Philipp
Material Color Palette
Dev: Vineeth.TR
Google Material Design Sass Color Palette
Dev: Jon Rohan
Color palette
Dev: Luís Carvalho
Super Random Color Generator (updated)
Dev: Godje
Color Palette App (updated with Flexbox)
Dev: Dave Odden
Color Palette
Dev: Joshua Ward
Swiss Palettes
Dev: Eric Thayer
Color Palette
Dev: Joshua Ward
Flat UI Colors
Dev: Alex Marinenko
Flexbox – Color Palette
Dev: Diana Choi
3 Step Sass Smart Color Palette Generator
Dev: Joe Villanueva
Color Palette Sass Mixin
Dev: Jesse Wells
Smarter Style Guides with Sass
Dev: CJ Williams
Material Color Picker
Dev: Corey Megown
Material UI Circular Colour Palette made with Vue JS and GSAP
Dev: Krutie
colour palette condensed
Dev: Sandra Davis