iFrame Embed Code Generator
Image Embed Code Generator
Video Embed Code Generator
Spread the word
What is iFrame Embed Code Generator?
iFrame Embed Code Generator is a free online tool. With the help of this tool, you can generate your iframe codes easily with just a click of a button. You don’t need to write the HTML code just copy the code and use it.
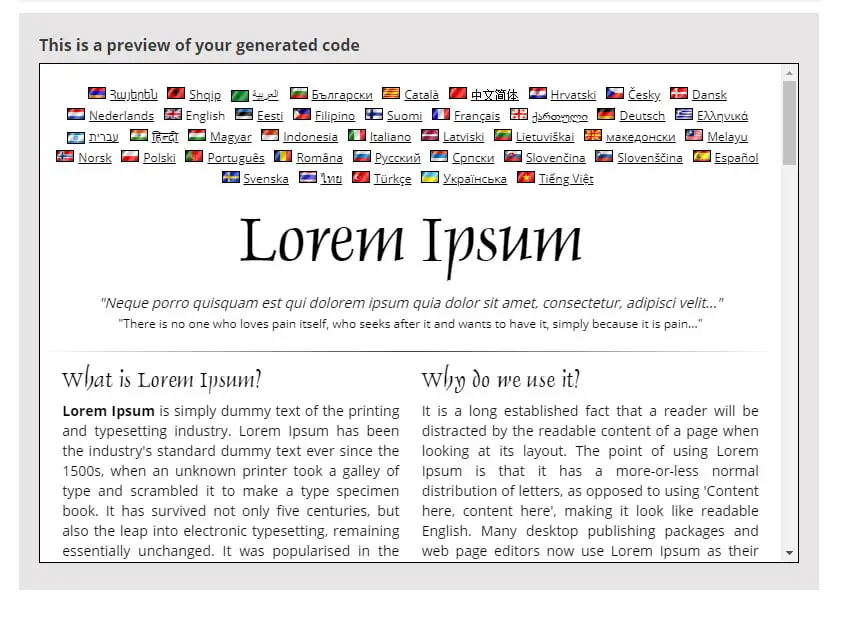
There is a preview window where you can see how your iframe will look, you can decorate the iframe with a different types of borders as well.
You can make your iframe responsive too by setting the units in percentage or you can set custom width and height.
How to use this iFrame Generator?

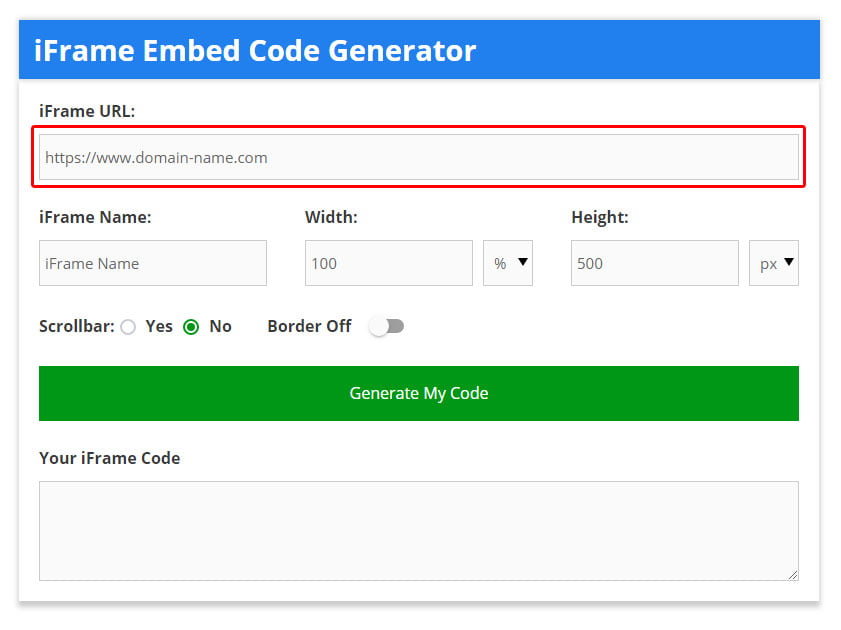
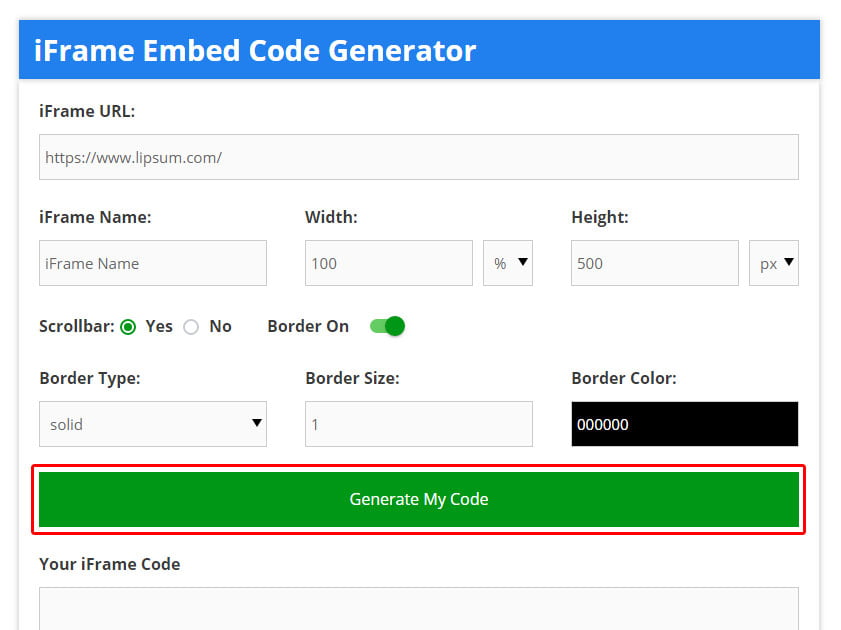
1. Add the URL of the site you want to embed. Let’s say you want to embed lipsum.com, add the URL in the URL field.

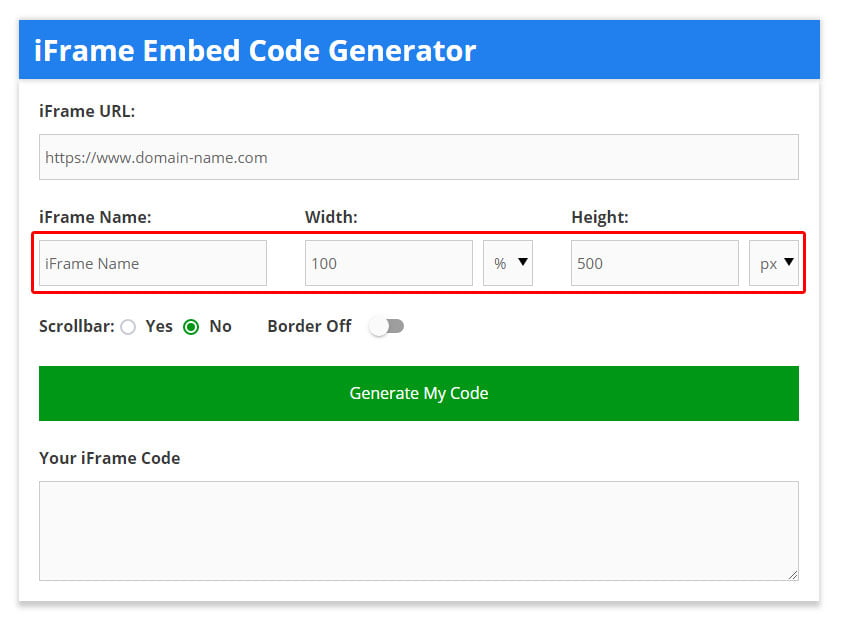
2. Once you added the URL set the height and width of your iFrame. You can set their units in percentage as well as in pixels. You can give a custom name to your iFrame too.

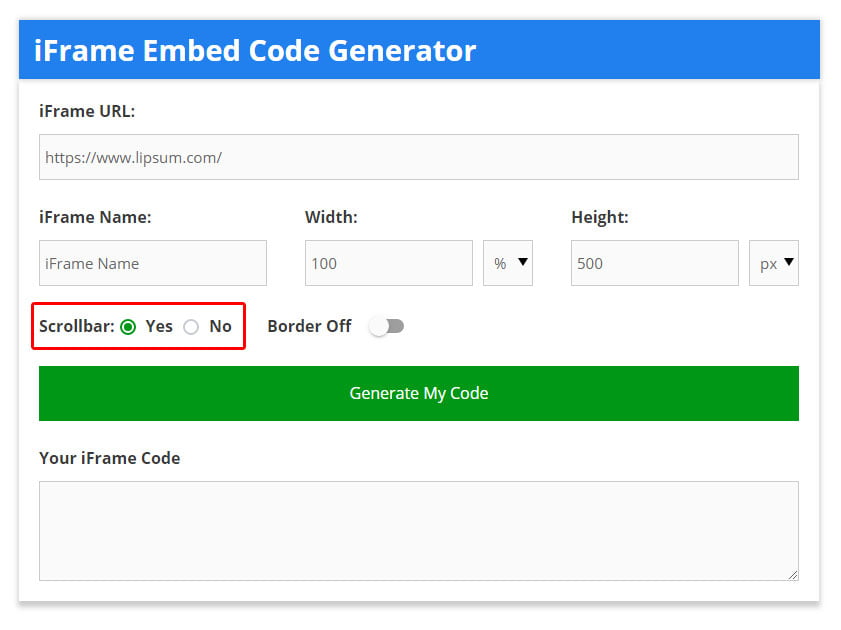
3. Now from here you can set the scrolling of your iFrame, by default the scrolling is disabled.

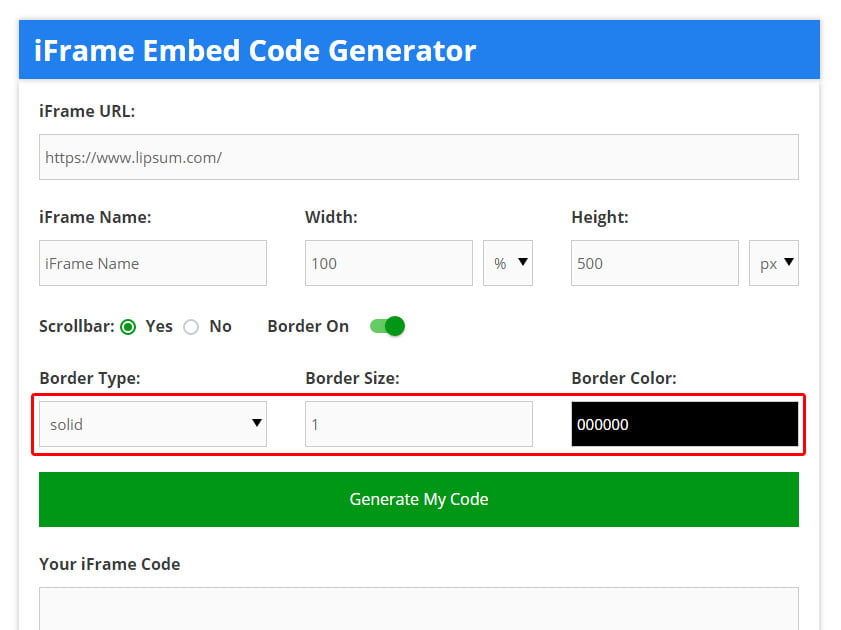
4. Next step you can add border to the iFrame to do that turn on the border toggle once done you will see some additional options to style your border. You can set the different border type, size and color.

5. Once you are happy with all the settings just click on the Generate My Code button to generate your code.

6. Now you will see a preview of your iFrame how it looks, if you are not happy with the result then adjust the settings and re-generate the code.

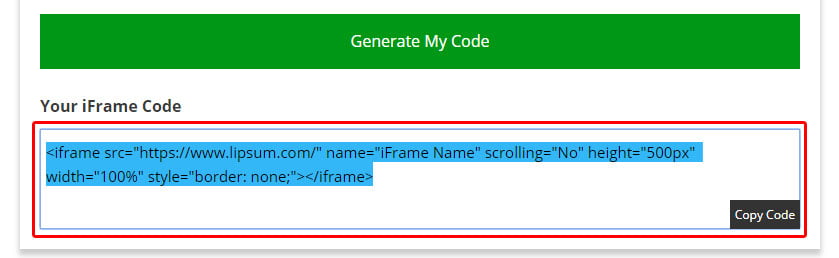
7. Once you are happy with the outcome just hover over the marked area and you will see a Copy Code button click on it and your code will be copied. Now use the code wherever you want to.
Thank you for using our tool.
FAQ's
What is an iFrame?
In simple words, iFrame is an HTML tag. By using iFrame you can embed other websites, media (like – video), or documents (like – pdf) on your website.
Is iFrame safe to use?
Yes! Using iframe is safe as long as the code is taken from trusted sites or is hand-coded by yourself.
What can be embedded in an iFrame?
iFrames can be used to embed websites, maps, audio, video, documents like pdf, etc. You can embed most things on the web as long as the website allows embedding in an iframe.
How to add iFrame in WordPress?
Once you have the iframe code copy the code and go to your WordPress site then
If using Gutenberg Blocks add the Custom Html block and paste the code, you are good to go.
But if you are using the Classic editor then
- Switch to Edit as HTML mode.
- Then paste the code.
Other Tools
- Base64 Encode
- Base64 Decode
- URL Decode
- URL Encode
- Fancy Text Generator
- Word Counter
- Signature Generator
- Password Generator
- QR Code Generator
- Font css style generator
- Box shadow generator
- Text shadow generator
- Paypal Fee Calculator
- Stripe Fee Calculator
- Etsy Fee Calculator
- Stockx Fee Calculator
- Poshmark Fee Calculator
- Depop Fee Calculator